投稿日:2021年10月17日
更新日:2021年10月5日
ECサイト (通販サイト) Welcart Basicでの運用編(会員登録後~商品購入)について
前回で、運用管理として、始めて商品購入時の会員登録まで行いました。
前回までを見ていない方は、下記のリンクにて参照が出来ますので、ご覧下さい。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| (基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |
| 子テーマの作成「カスタマイズ準備」 | レ |
| 始めてのカスタマイズ | レ |
| CSSカスタマイズの勘所 | レ |
| 運用編(購入~会員登録) | レ |

会員登録まで終わっていますので、「発送・支払方法」からになります。
さて、何回も書きますが、必ず、バックアップを必ず取っていただくようにお願いします。
では、運用編にて、どのようにECサイトの運用を行っていくかを把握して下さい。
皆様方の参考に出来たら、嬉しく思います♪
もし参考になったら、広告を1回でいいので、クリックして下さい♪
ecショップ( Welcart Basic )をカスタマイズした実例サイトです。
まずは、自分自信で商品を購入します。
一番簡単なのは、自分で商品を買ってみることになります。
これが一番早くてかつ一番解りやすいと思います。
ただ、折角のテストになりますので、以下を行ってみることが大切になります。
- 今までの設定が全て終わっている事
- 会員登録のテストも行いたい。
- その他、設定でどこが変わるの?って所は、全てテスト用の文字などを入れておく事。
- お客様の立場とスタッフ側の立場を見き分けながらテストする事
こんな感じで、実際のテストをしてみるのがいいと思います。
前回は、このような感じで、始まって、「 発送・支払方法に行く前に!」て終わっています。
なので、今回は、発送・支払方法からの画面になります。(前回の記事はこちらになります)
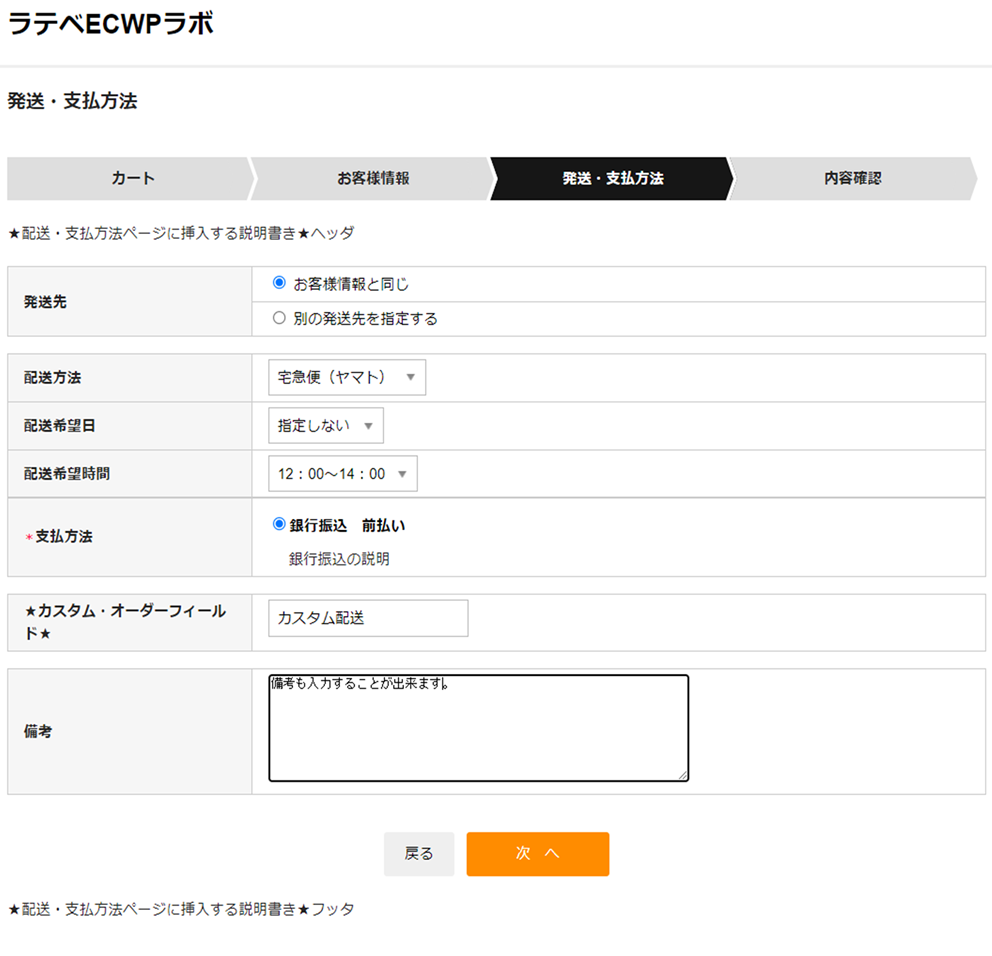
発送・支払方法

ここにも、ヘッダとフッタがでてきます。
さてに、カスタムオーダーフィールドも追加出来るみたいです。
(Welcart Shop ➡ カートページ設定)
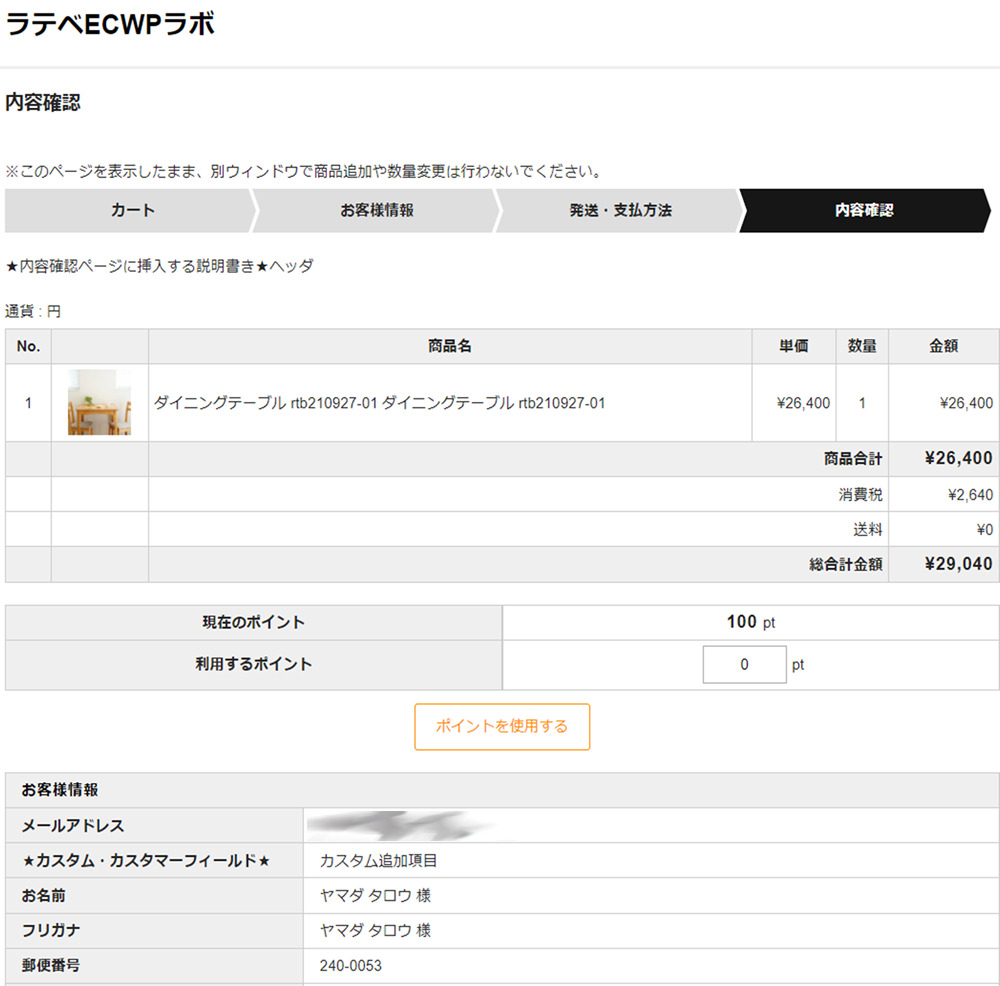
内容の確認
基本的には、最後の内容確認ページになります。
長いので途中で切っています。

ここは、内容確認なので、特に問題ないですね!
「上記内容で注文する」を行って、注文を確定します。
注文完了画面

これで、注文が完了しました。
ちなみに、ここにもヘッダとフッタがあると思います。
(フッタだけ、左に言っているので、フッタのCSSのカスタマイズは必要かな(笑))
この送信と共に、メールが送られてきます。

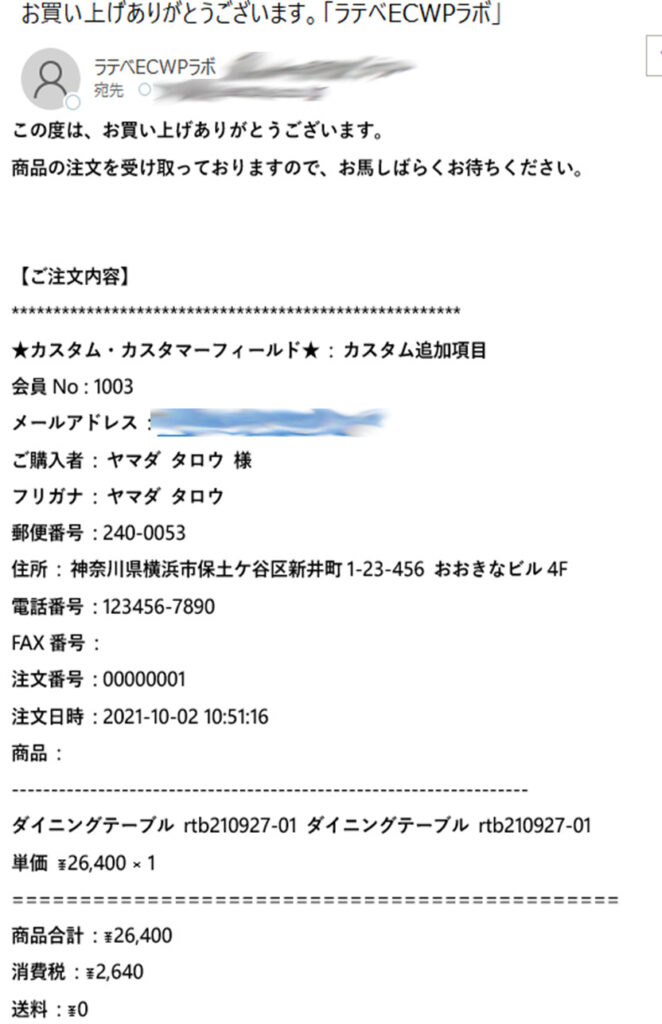
ECサイトWelcart Basic 導入編 実際の購入 注文完了メール お客様用 
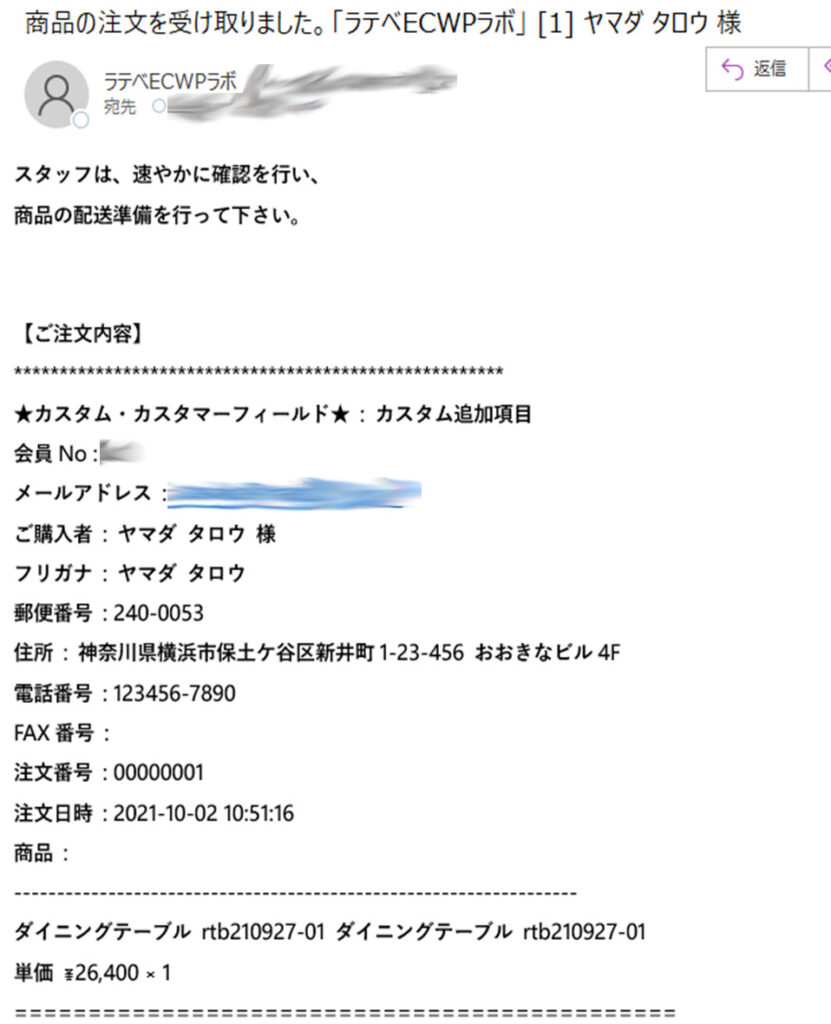
ECサイトWelcart Basic 導入編 実際の購入 注文完了メール 店舗用(スタッフ用)
これで、基本的には、注文処理は、完了になります。
注文後は、何をするのか?
注文後も、色々まだやることがあります。
- 今回は、銀行振込なので、入金の確認。
- 在庫がない場合は、商品の発注(仕入)&入荷処理
- 商品の発送
大きく分けて、こんな感じの作業が必要です。
まずは入金の確認を行います。
勿論、このテーマやプラグインでは、入金の確認は出来ません。
銀行等を使って、入金を確認します。
その後、このサイトを使って、受注管理が出来ますので、受注ステータスを変更します。
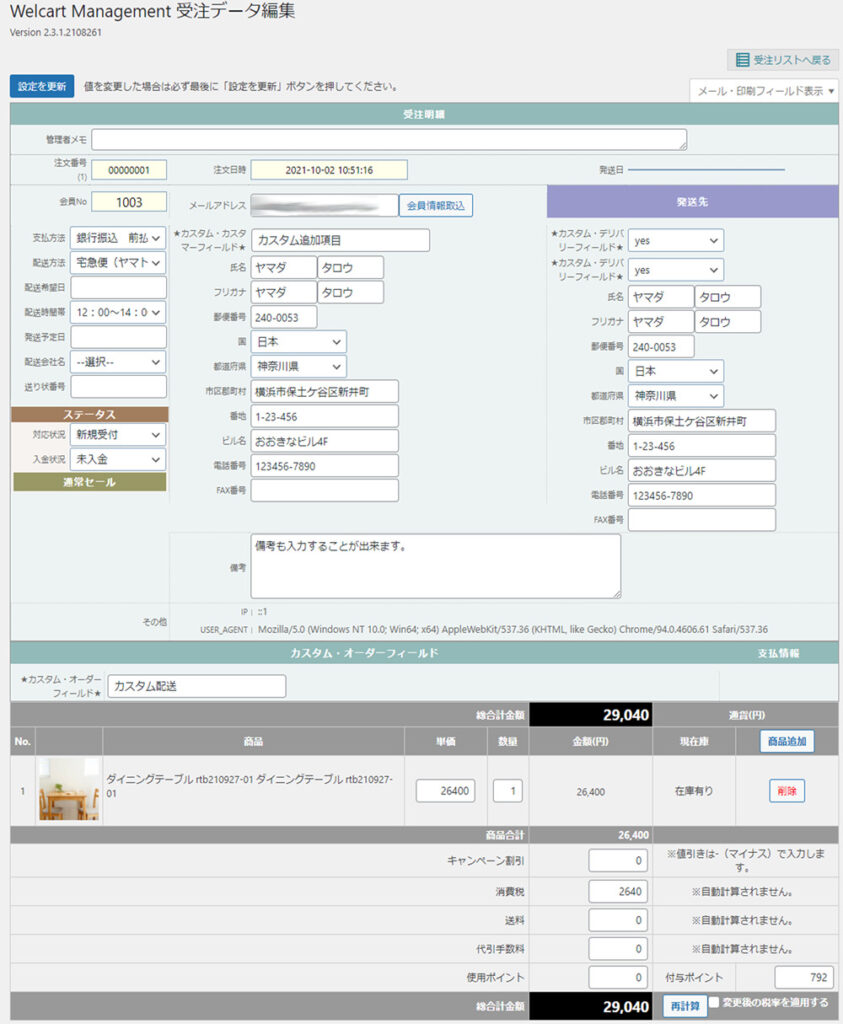
受注ステータスの変更(入金確認済み)
注文が送信された場合、自動で「Welcart Management 受注リスト」に登録されます。

さらに、該当の注文を表示させます。

こんな感じで、該当受注が表示されます。
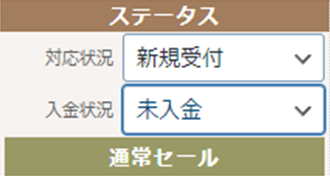
ここで、注目しなければいけないのが、ステータスになります。

このステータスで管理が出来ます。
今回であれば、未入金 ➡ 入金済みに変えて管理します。
ステータスは、以下になります。
- スタータス
- 対応状況
- 新規受付
- 取り寄せ中
- キャンセル済み
- 発送済み
- 入金情報
- 未入金
- 入金済み
- Pending
- 対応状況
このステータスを使って、管理します。
商品の発送
料金先受けの場合、商品の発送を行ったら、基本的には、終了です。
ステータスと「発送済み」に変更します。
この時、送り状番号がありますので、トラブル防止の為に、配送会社と送り状番号は、入力したほうがいいと思います。
「設定を更新」すると、発送の場合は、発送日に自動で入力がされます。
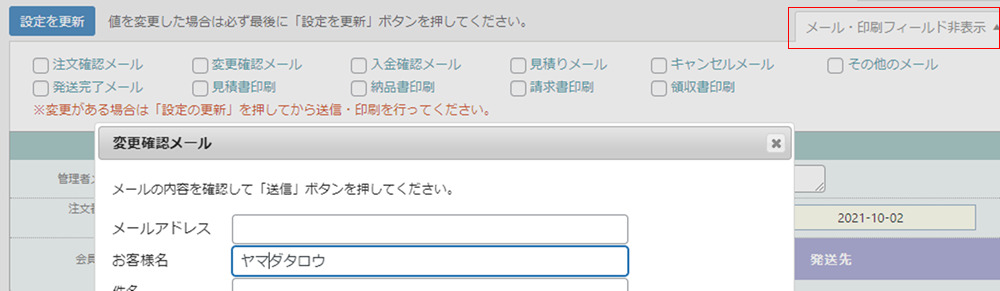
後、手動送信メールも各種ありますので、色々使えるのではないかと思います。

まとめ
先に、運用編を投稿すべきだったことをお詫び申し上げます。
使ってみて、ページ遷移で、えっ!って思うこともありましたが、基本的には、問題ないと思います。
カート以降は、特に要望がなければデザインの変更も特に必要ないのではないかと思います。
必ず、バックバックを取りながら行っていただくようにお願いします。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| (基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |
| 子テーマの作成「カスタマイズ準備」 | レ |
| 始めてのカスタマイズ | レ |
| CSSカスタマイズの勘所 | レ |
| 運用編(購入~会員登録) | レ |
| 運用編(会員登録後~商品購入) | レ |
なるべく、解りやすく明記していきたいと思っていますが、解りにくく思われた方は、ご了承願います。
又、あくまで私的なことも多くなってくるかと思われますので、そちらもご了承願います。
さらに、間違っていることもありますので、修正等は、申し訳ございませんが、自己責任でお願い申し上げます。
頑張って、これからも書いていきたいと思っていますので、どうぞよろしくお願いいたします。
最後までお読みくださいまして、ありがとうございます。
もし参考になったら、広告を1回でいいので、クリックして下さい♪