投稿日:2021年10月7日
更新日:2021年10月2日
ECサイト (通販サイト) Welcart Basicのテーマ設定について
前回で、ほぼ管理サイトECサイト設定や商品設定が完了しました。
前回までを見ていない方は、下記のリンクにて参照が出来ますので、ご覧下さい。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| ( 基本設定)・ショップ設定 | レ |
| (メール設定) | レ |

今回からは、徐々にデザインの変更を行っていきます。
CSSとかPHPなどのカスタマイズは行いません。
まずは、 Welcart Basic にどんな設定機能があるかが重要になります。
では、さっそくテーマを見てみます。
皆様方の参考に出来たら、嬉しく思います♪
もし参考になったら、広告を1回でいいので、クリックして下さい♪
WelCart(Welcart Basic)のテーマ設定
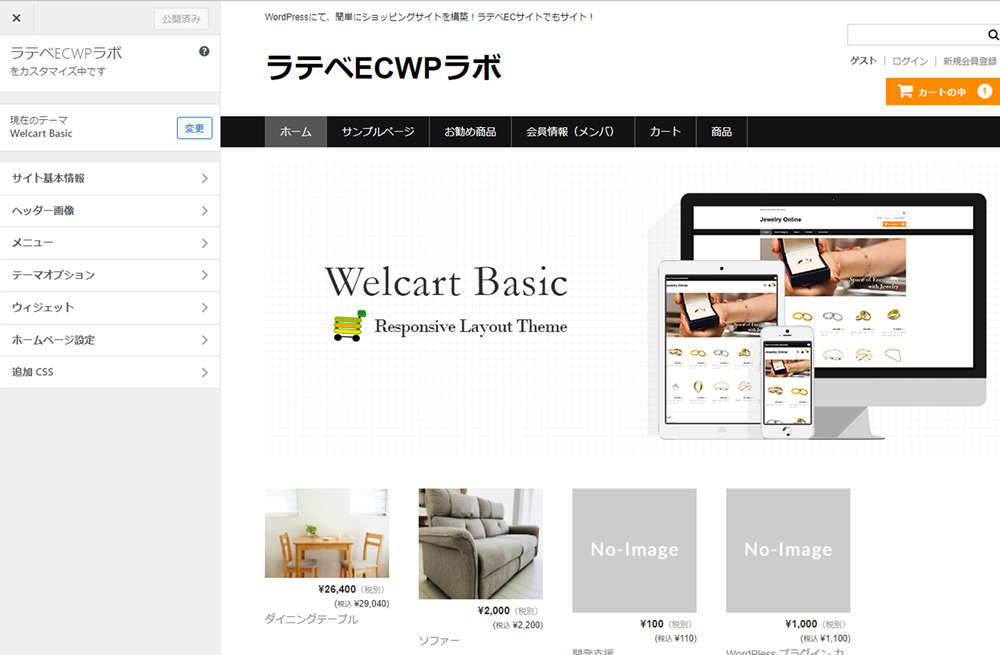
まず、WordPressの管理画面からテーマのカスタマイズを見ていきたいと思います。
(外観 ➡ カスタマイズ)

上記がカスタマイズ画面(変更前)のなると思います。
早々一つ一つ見ていきましょう!
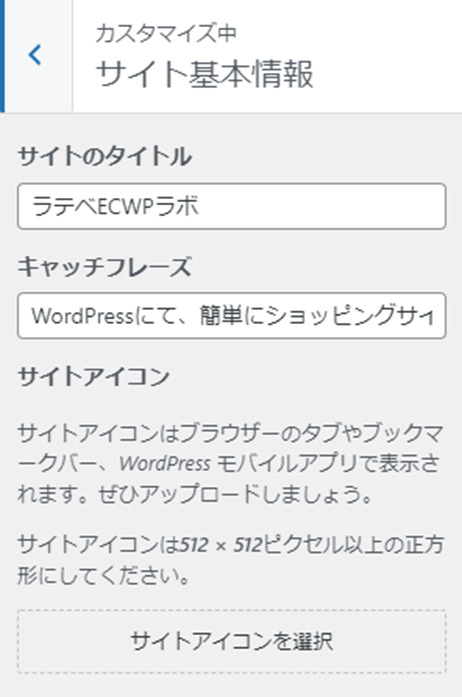
サイトの基本情報

あまり、大したものはありませんね(笑)。
サイトアイコン(ファビアイコン)は、追加して下さいね。
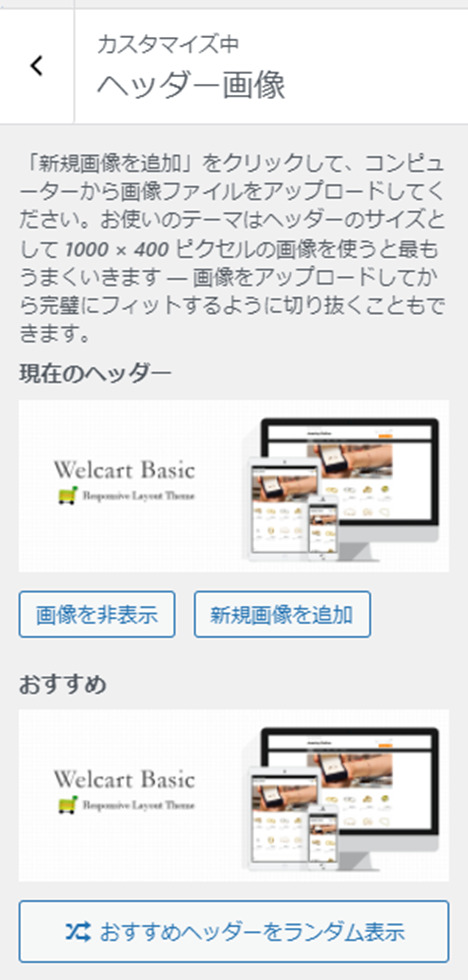
ヘッダー画像

こちらにて、ヘッダーの画像が変更出来るみたいです。
早々に適当な画像に変えてみますが、お店にあった画像を用意して変えて見て下さい。
ここで大事なのは、推奨サイズが1000×400になっています。
後で切抜きが出来ますので、それ以上のサイズの画像を用意して下さい。
「新規画像を追加」を押して進みます。
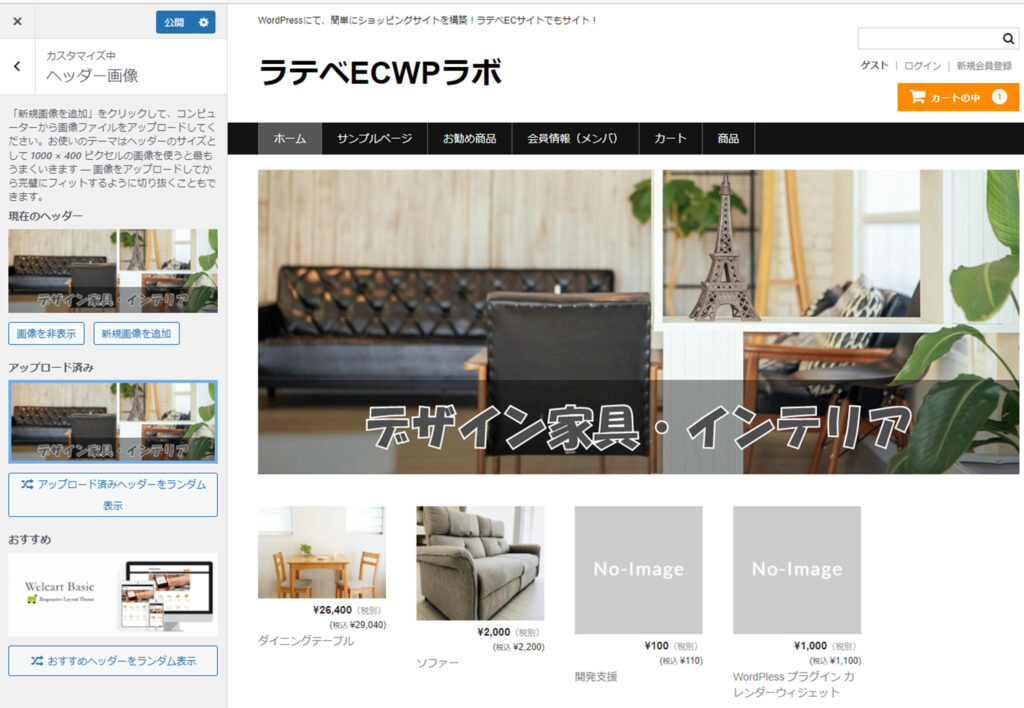
画像をアップすると、右下に「選択して切り抜く」が出ていると思います。
こちらを押して、画像の切抜きを行いたいと思います。

ヘッダー画像を設定すると、サイトのイメージが、大幅に変わりますので、写真は慎重に選ぶ必要があります。

まだ、テーマの変更が出来ていませんので、「公開」ボタンを押して保存します。
尚、画像は複数追加することが出来るみたいです。
ちなみに、ここまでは、全てWordPrssのテーマの標準機能になります。
但し、テーマによっては対応していないテーマもあります。
メニュー
これはWordPrssの機能と完全に同じになりますので、説明は省きます。
又、ここから操作すると、プレビューが動いて遅いので、別メニューから見ることをお勧めします。
(外観 ➡ メニュー)
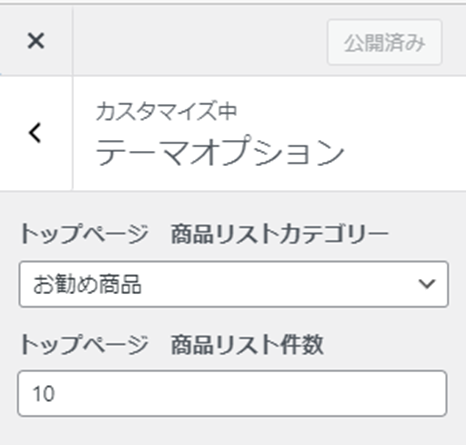
テーマオプション

そのままでも問題はありませんが、どこの何を表示しているかということは解っていなければいけませんので、説明します。
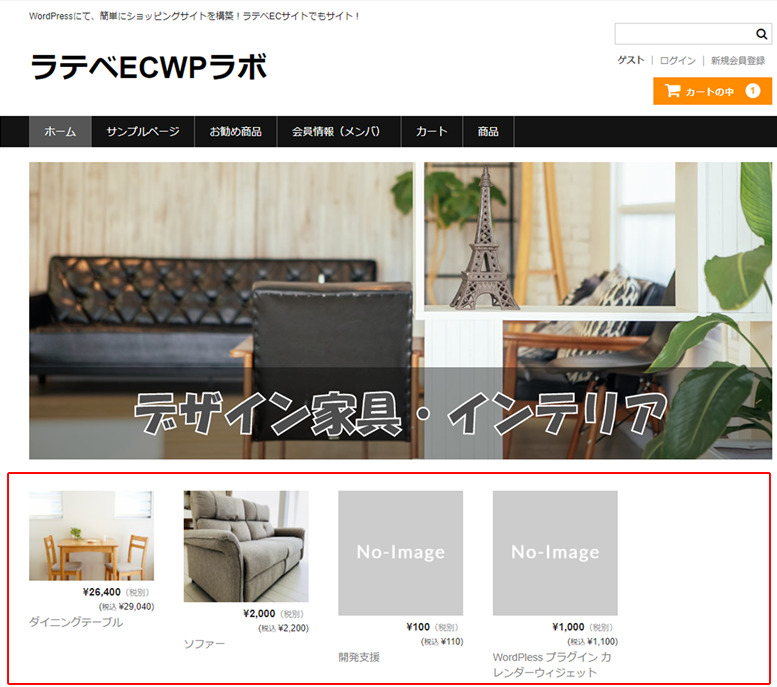
これは、トップページについて、お勧め商品のカテゴリの商品をMAX10件表示する設定になります。
画像で説明しますと、下記の部分がそれになります。

ウイジェット
ここから操作すると、プレビューが動いて遅いので、別メニューから見る事とし、後回しにします。
その他
その他は特に見る必要がありませんので、説明は省きます。
Welcart Basicのウィジェットエリア
ウィジェットは、WordPressの基本機能になります。
但し、テーマによって、どこの場所に設定されているか全く違います。
その為、このテーマはどこに設定されているかの確認が必要になるということになります。
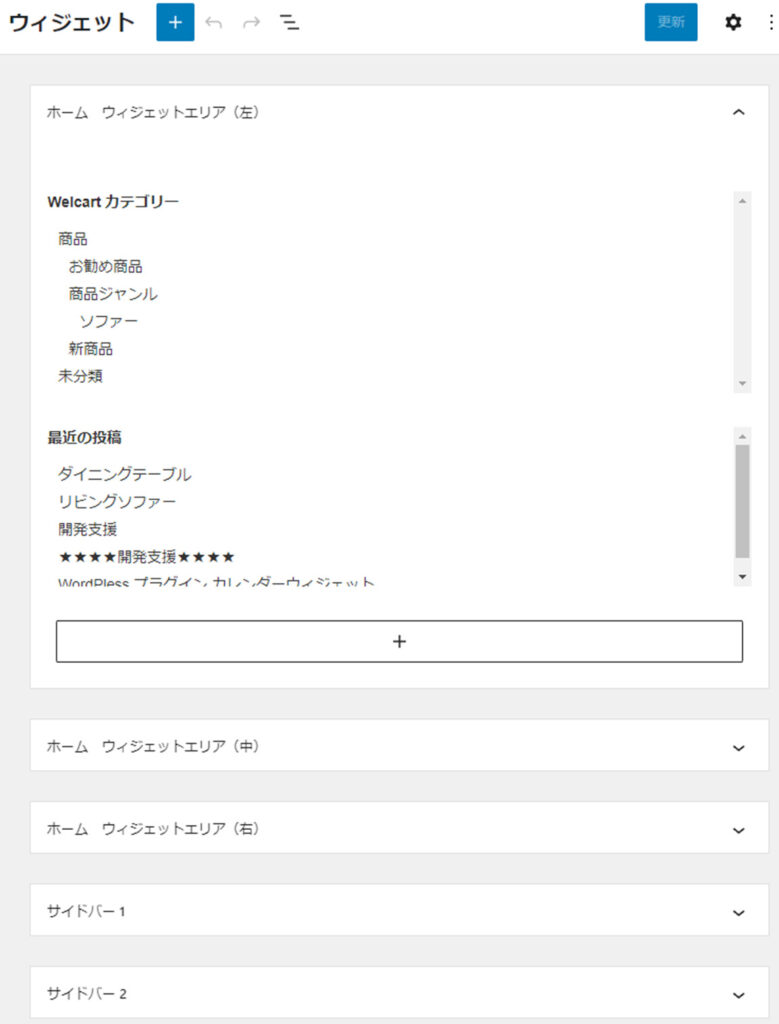
(外観 ➡ ウィジェット)

上記を見る限りでは、ホームと商品系と投稿系の3つに大きく分かれています。
詳細は、下記になっていると思います。
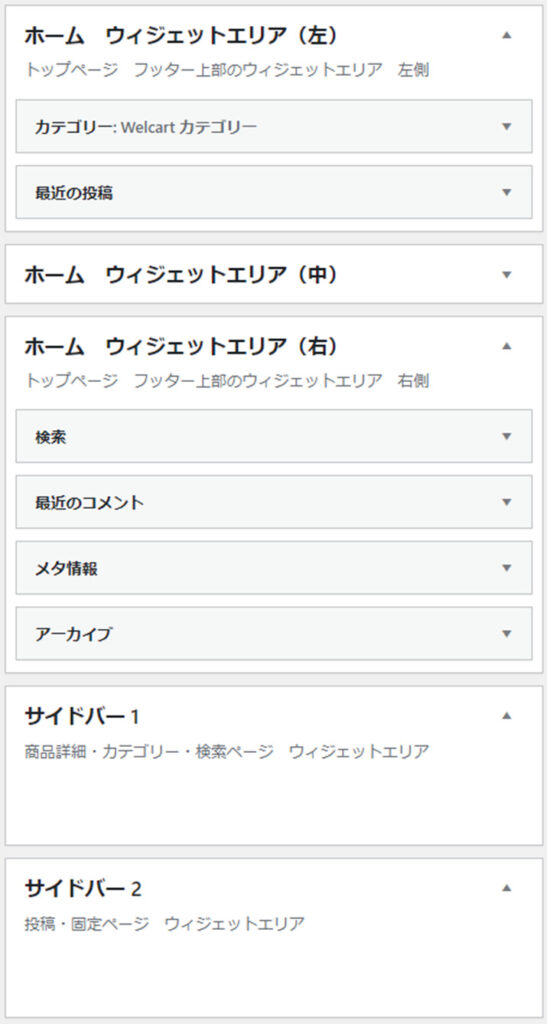
ホームウィジェットエリア(左)
ボトム(テール)が3列になっていますので、その左に表示されます。
ホームウィジェットエリア(中)
ボトム(テール)が3列になっていますので、その中央に表示されます。
ホームウィジェットエリア(右)
ボトム(テール)が3列になっていますので、その右に表示されます。
サイドバー1
商品詳細ページやカテゴリページなどの時、右側にに表示されます。
サイドバー2
固定ページや投稿(右)ページなどの時、右側にに表示されます。
このレイアウト位置は、重要になります。
ウィジェットは、 ブロックエディタに変わりました。
話は少しはずれますが、ウィジェットは、ブロックエディタに変わりました。
ただ、色々問題点があります。
- 無茶苦茶遅い!
- WordPressのプラグイン等でまだ対応していないものも多々ある。(2021/09/27日現在)
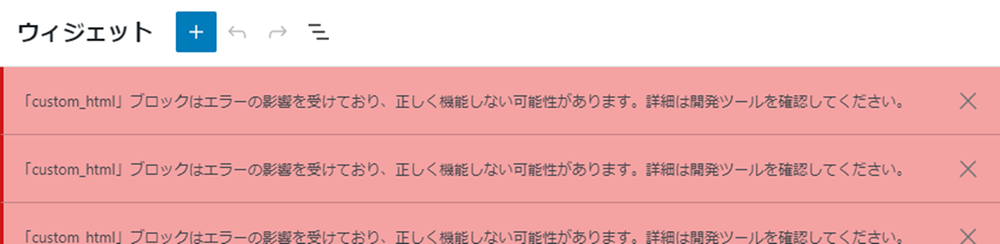
- 下手すると、下記のようなエラーが出てくる場合がある。(後で詳しく)
- 「custom_html」ブロックはエラーの影響を・・・
なのでまったくメリットはない!って思っています。
「custom_html」ブロックはエラーの影響を受けており・が出た場合は!
「「custom_html」ブロックはエラーの影響を受けており、正しく機能しない可能性があります。詳細は開発ツールを確認してください。 」が出て場合は!

無条件で、 プラグイン「Classic Widgets」を入れれが問題が解決します。

プラグイン「Classic Widgets」適用後は、以下になります。

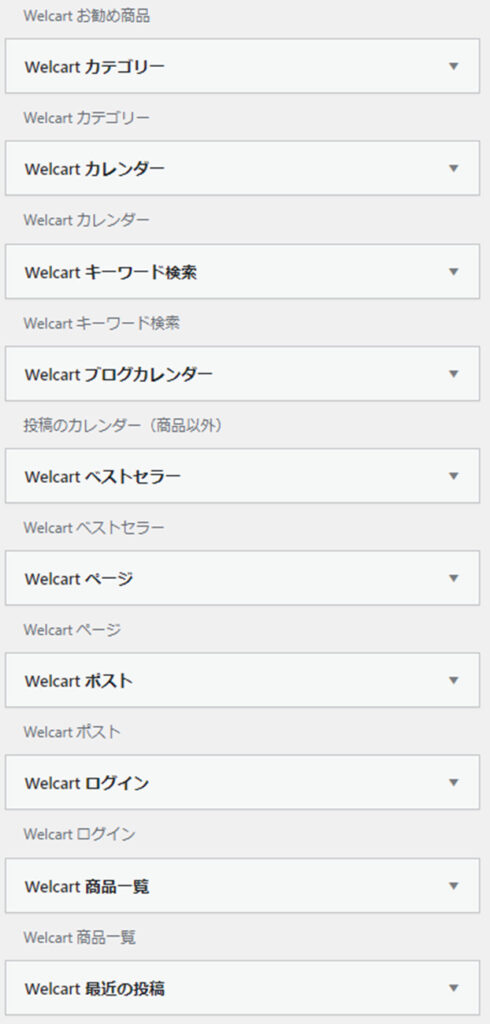
Welcart Basicのウィジェット
WelCart用の無条件でウィジェットが追加されているようです。
WelCaer用のウィジェットがいろいろ追加されています。

結構沢山ありますので、ウィジェットエリアに配置して使ってみることをお勧めします。
まとめ
これで、サイトのテーマ設定が完了しました。
デザインは、これでとりあえずOKの人は、そのままECサイトの運用が可能になります♪
必ず、バックバックを取りながら行っていただくようにお願いします。
今まで行った設定は、以下になると思います。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| ( 基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |
ここから、さらにカスタマイズしていきたいと思っていますが、ここから先は、どうしてもテーマのアップデート等を考慮しなければなりません。
なるべく簡単にカスタマイズの勘所を伝えていければと思っています。
最後までお読みくださいまして、ありがとうございます。
もし参考になったら、広告を1回でいいので、クリックして下さいね♪