投稿日:2021年10月9日
更新日:2021年10月5日
ECサイト (通販サイト) Welcart Basicのカスタマイズの前について
前回で、ほぼ管理サイトECサイト設定や商品設定、テーマの設定が完了しました。
前回までを見ていない方は、下記のリンクにて参照が出来ますので、ご覧下さい。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| (基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |

さて、いよいよ本格的なカスタマイズに入りたいのですが、折角カスタマイズした内容が、テーマのアップデートなどで、消えてしまっては、困ります。
なので、カスタマイズの前に、子テーマを作成することが大事になってきます。
ここからは、少々難易度が上がりますが、なるべく解りやすく説明したいとおもっていますので、どうぞよろしくお願いいたします。
さて、何回も書きますが、必ず、バックアップを必ず取っていただくようにお願いします。
では、さっそく子テーマを作成していきます。
皆様方の参考に出来たら、嬉しく思います♪
もし参考になったら、広告を1回でいいので、クリックして下さい♪
ecショップ( Welcart Basic )をカスタマイズした実例サイトです。
WordPressの子テーマとは?
子テーマとは?って、説明が難しいです。(文章のボキャブラリーが乏しいのです^^;)
テーマの継承なんですけど、そういってしまえば、もっと混乱させますよね^^;
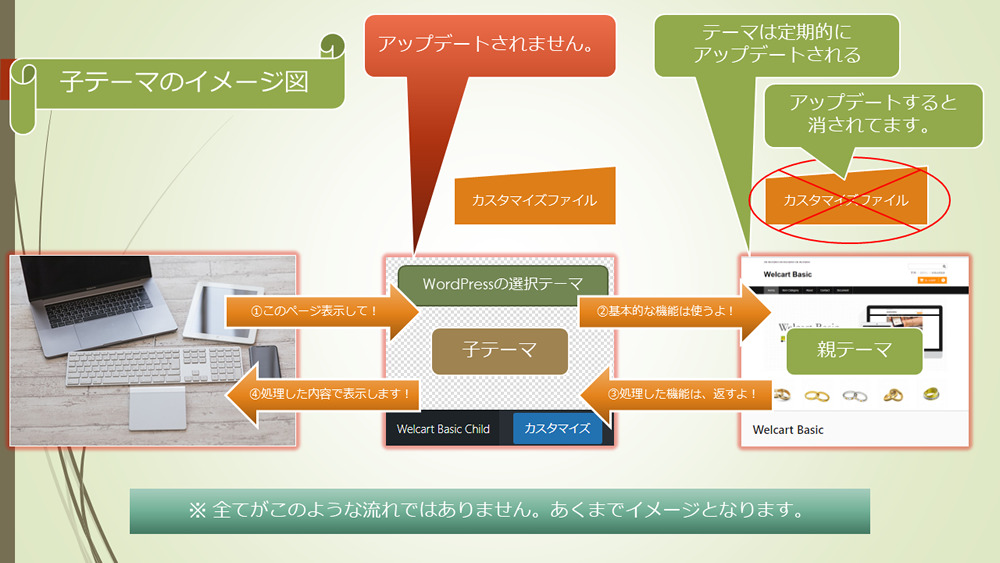
ということで、下記の図を作ってみました。

解っていただけるでしょうか?
要点だけまとめます。
- 子テーマのメリットは!
- 親テーマのアップデートにて、カスタマイズ内容が消えない。
- 親テーマの機能が全て継承(使える)される。
- 親テーマの必要な部分のみ、書き換えることが出来る。
主には、こんな感じではないかと思います。
子テーマは、WordPressの機能になりますので、覚えておいて下さい。
Welcart Basic 1.3ドキュメントを見ても、子テーマが推奨されています。
ということで、まずは、子テーマを作成することから始めます。
但し、理解してもらう為、今回は、最小限の構成で子テーマを作成します。ご了承願います。
子テーマの作成
WelCart Basicのダウンロードファイルを解凍します。
一度、WelCart Basicのダウンロードファイルは、消していませんよね!
もし、消していれば、再度ダウンロードをお願いします。
(やり方を忘れた人は、こちらを参照して、再度ダウンロードをお願いします。
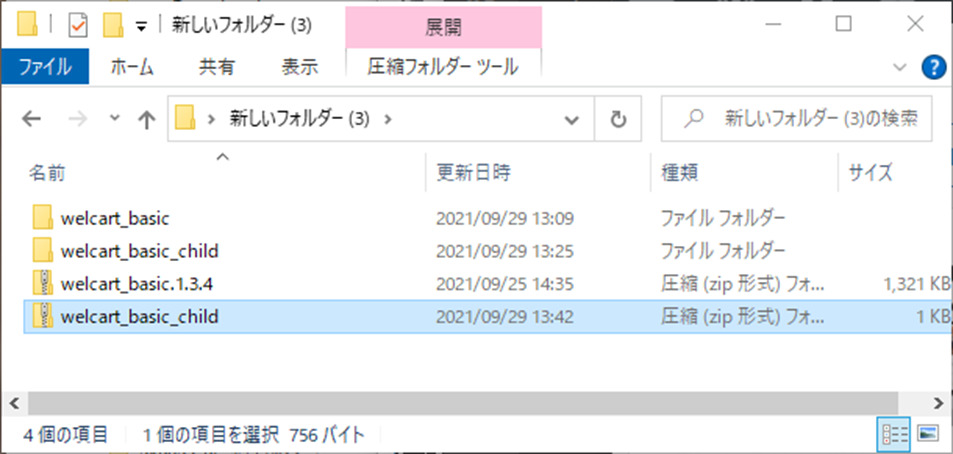
そのZipファイルを解凍して中身を取り出します。
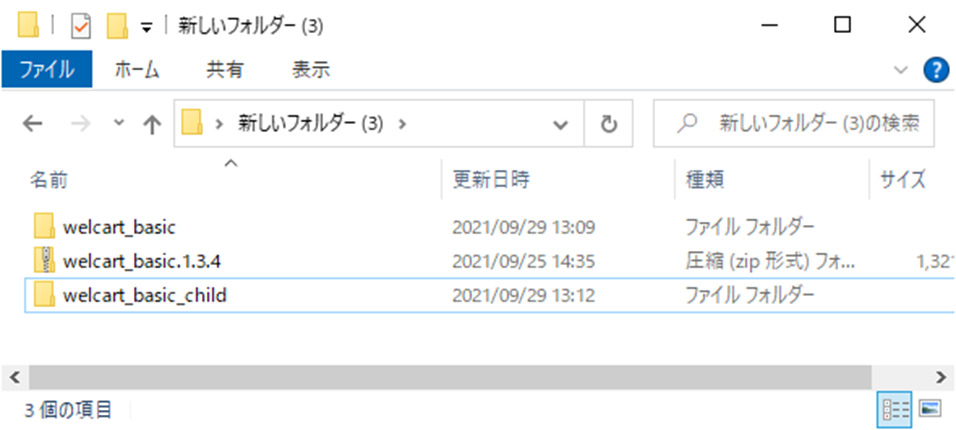
その後、新しいフォルダーを作っておいてください。
(新しいフォルダーの名前は、子テーマと解りやすくする為に、「welcart_basic_child」をお勧めします。
下記のようになると思います。

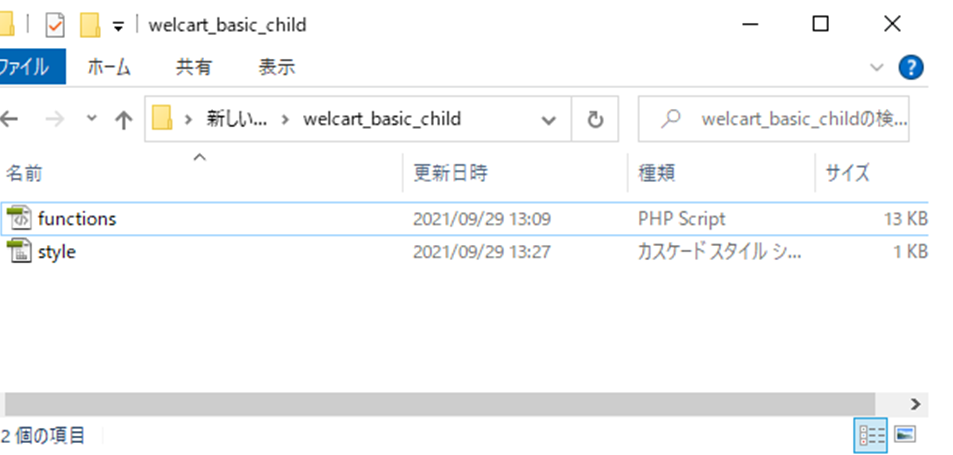
続いて、ファイルをコピーします。
今回は、理解してもらう為、あくまで最小限のファイルをコピーします。
コピー元のフィルダ:welcart_basic
コピー先のフィルダ:welcart_basic_child
- 最小限のコピーファイル
- style.css
- functions.php
上記は、あくまで、最小限でのテスト用になります。
私は、最小限にして、徐々にファイルをプラスする方法を採用していますので、この方法で行いました。

今後の為に、先にコピーしておきたい方は、私的なお勧めは、下記になります。
- 私的なお勧め
- welcart_basicの直下の全てのファイル
- フォルダ:page-templates
- フォルダ:template-parts
- フォルダ:wc_templates
あくまで、私的なお勧めになりますので、ご了承願います。
いや!それもめんどくさい!って思う方は、全てのファイルとフォルダーをコピーしても構いません。
それでも動くと思いますが、細かな設定(CSSのリンクなど)は、設定しないといけなくなると思います。
メモ帳などのエディターでファイルの中を修正します。
エディタ(メモ帳など)を使って、ファイルの中身の修正を行います。
勿論コピペが出来るようにしたいと思います。
ちなみにですが、私は、無料のソフト「Visual Studio Code(VSCode)」を使用しています。
VSCODEは、デバッグ作業なども出来るので、非常に便利に使っています。
VSCodeについたは、JAVAバージョンではありますが、ブログを記載しておりますので、下記から参照願います。
(PHPのデバッグ環境については、今度、要望があれば、ブログに記載したいと思います♪)
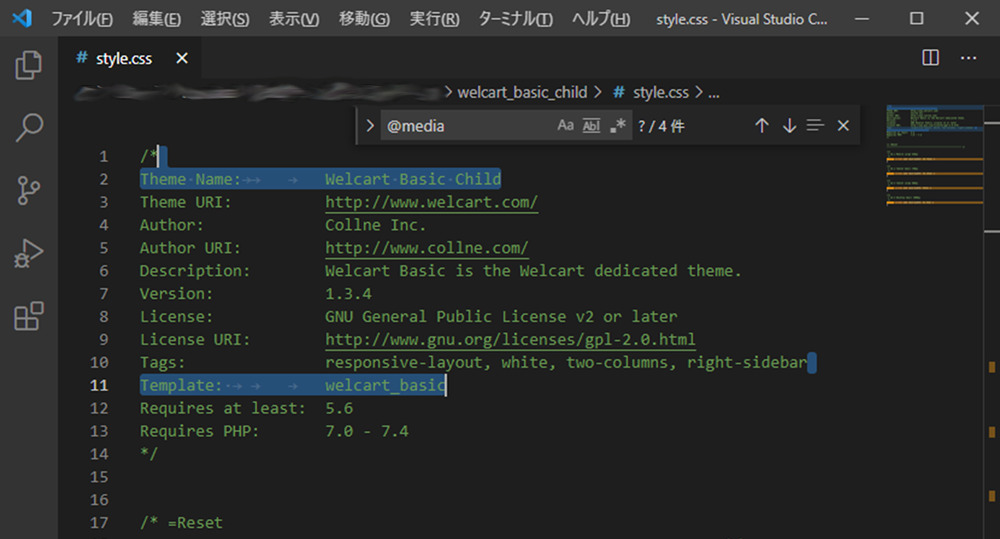
style.cssの修正
以下のように修正して下さい。

- Theme Name: Welcart Basic Child
- 子テーマの名前になります。Welcart Basic Childに修正します。
- Template: welcart_basic
- 親テーマの指定になります。行を追加して下さい。
これを行うことにより、このテーマは、「welcart_basic」の子テーマであると認識します。 - 下記、以下は、基本必要ありません。
- /* =Reset
- 基本的には、必要ないので、消して下さい。
但し、今後を考えて、@mediaは残した方が便利になります。
- 親テーマの指定になります。行を追加して下さい。
出来たファイルは、このようになります。
/*
Theme Name: Welcart Basic Child
Theme URI: http://www.welcart.com/
Author: Collne Inc.
Author URI: http://www.collne.com/
Description: Welcart Basic is the Welcart dedicated theme.
Version: 1.3.4
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: responsive-layout, white, two-columns, right-sidebar
Template: welcart_basic
Requires at least: 5.6
Requires PHP: 7.0 - 7.4
*/
/* =Reset
-------------------------------------------------------------- */
/**
* 16.1 Mobile Large 620px
*/
@media screen and (min-width: 38.75em) {
}
/**
* 16.2 Tablet Small 740px
*/
@media screen and (min-width: 46.25em) {
}
/**
* 16.3 Tablet Large 880px
*/
@media screen and (min-width: 55em) {
}
/**
* 16.4 Desktop Small 1000px
*/
@media screen and (min-width: 62.5em) {
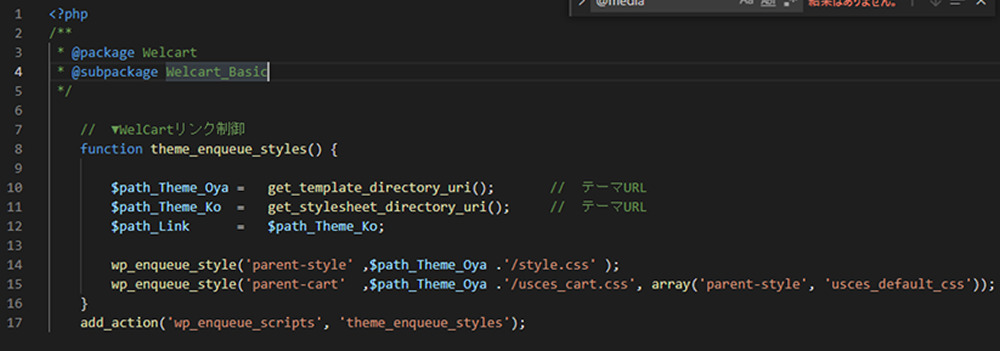
}function.phpの修正
function.phpの修正は、注意して下さい。
親テーマのファイルをそのままコピーしたままでアップすると、
WordPressにて、Phpのエラーが発生し、ログインも出来なくなります。
必ず、中身は一回は、中身を消して下さい。
下記のように修正して下さい。

基本的には、ファイルのみでOKですので、全て消してOKとなります。
但し、Css(レイアウトやデザインを設定する命令)だけは、親テーマのCssを読込んで省略したいので、その部分のみ記載します。
出来たファイルは、このようになります。
<?php
/**
* @package Welcart
* @subpackage Welcart_Basic
*/
// ▼WelCartリンク制御
function theme_enqueue_styles() {
$path_Theme_Oya = get_template_directory_uri(); // テーマURL
$path_Theme_Ko = get_stylesheet_directory_uri(); // テーマURL
$path_Link = $path_Theme_Ko;
wp_enqueue_style('parent-style' ,$path_Theme_Oya .'/style.css' );
wp_enqueue_style('parent-cart' ,$path_Theme_Oya .'/usces_cart.css', array('parent-style', 'usces_default_css'));
}
add_action('wp_enqueue_scripts', 'theme_enqueue_styles');意味も知りたいですよね!
- get_template_directory_uri()
- これで、親テーマのURLの取得が出来ます。
- wp_enqueue_style()
- これで、親テーマのCSSの読込設定を行います。
- 追記しますと、親テーマのcssをさらに追加したい場合は、ここにさらに追加する必要があります。
- add_action(‘wp_enqueue_scripts’, ‘theme_enqueue_styles’)
- ここでは、あまり深く深堀しませんが、WardPressのアクション命令となります。
- 簡単には!
- 適切なタイミング(’wp_enqueue_scripts’)が起動される時に!
- theme_enqueue_styles()を実行してね!っていうことになります。
- 簡単には!
- array(‘parent-style’, ‘usces_default_css’)は!
- これも簡単には、
- ‘parent-style’と’usces_default_css’の後に、cssを読込む設定をしてね!っていうことになります。
- これも簡単には、
- ここでは、あまり深く深堀しませんが、WardPressのアクション命令となります。
解らずでも、全然OKです。ルールに沿って書いているだけなので、コピペしましょう♪
これで、ファイルの修正が終わりました。
子テーマファイルの作成
ここまで来たら、後は簡単になります。
welcart_basic_childフォルダを圧縮して、Zipファイルを作成して下さい。

後は、テーマをアップしていきます。
出来上がったテーマ(子テーマ)ファイル(Zipファイル)をWardPressからインストールします。
インストール方法は、解るとは思いますので、図だけにします。
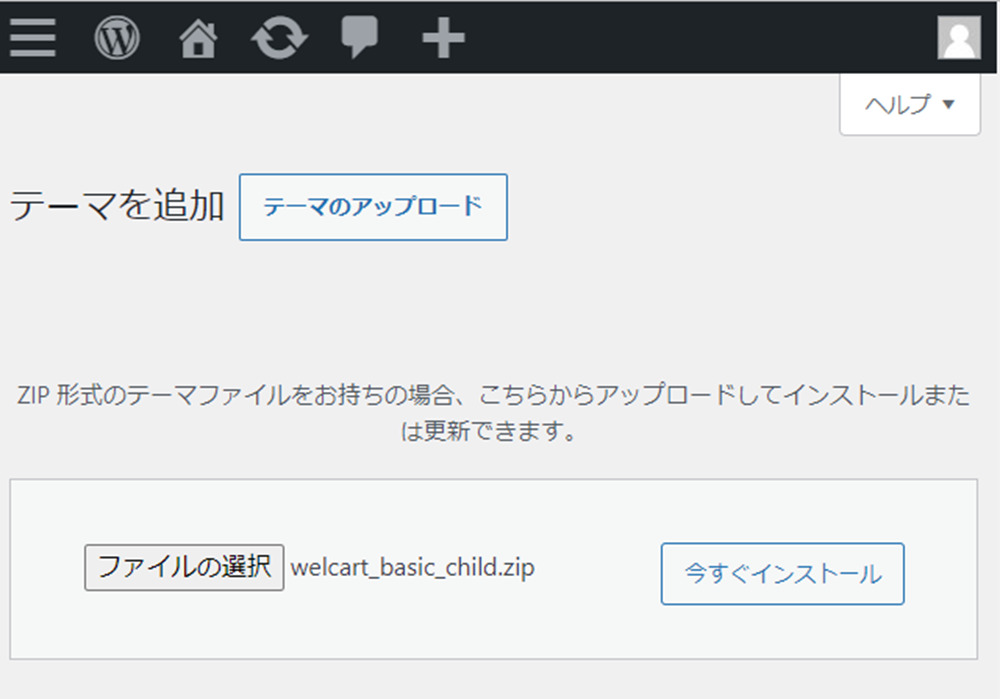
(外観 ➡ テーマ)から新規追加

ECサイトWelcart Basic 作成した子テーマのアップ&インストール① 
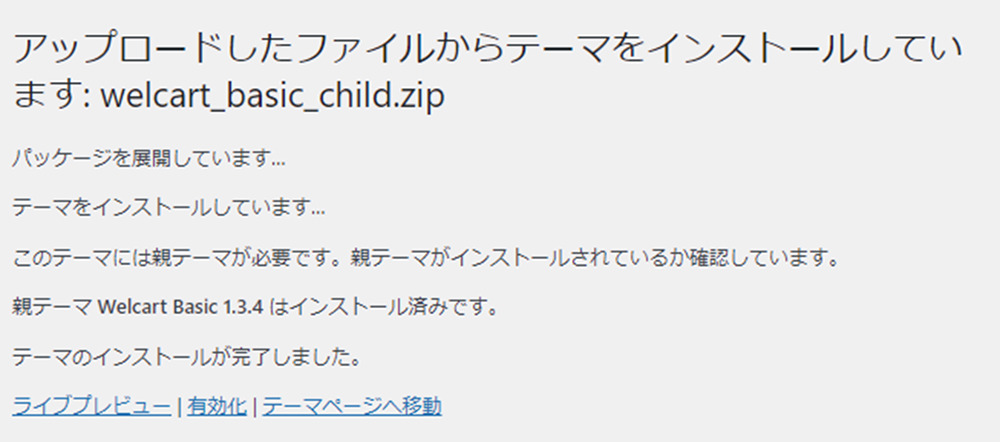
ECサイトWelcart Basic 作成した子テーマのアップ&インストール② 
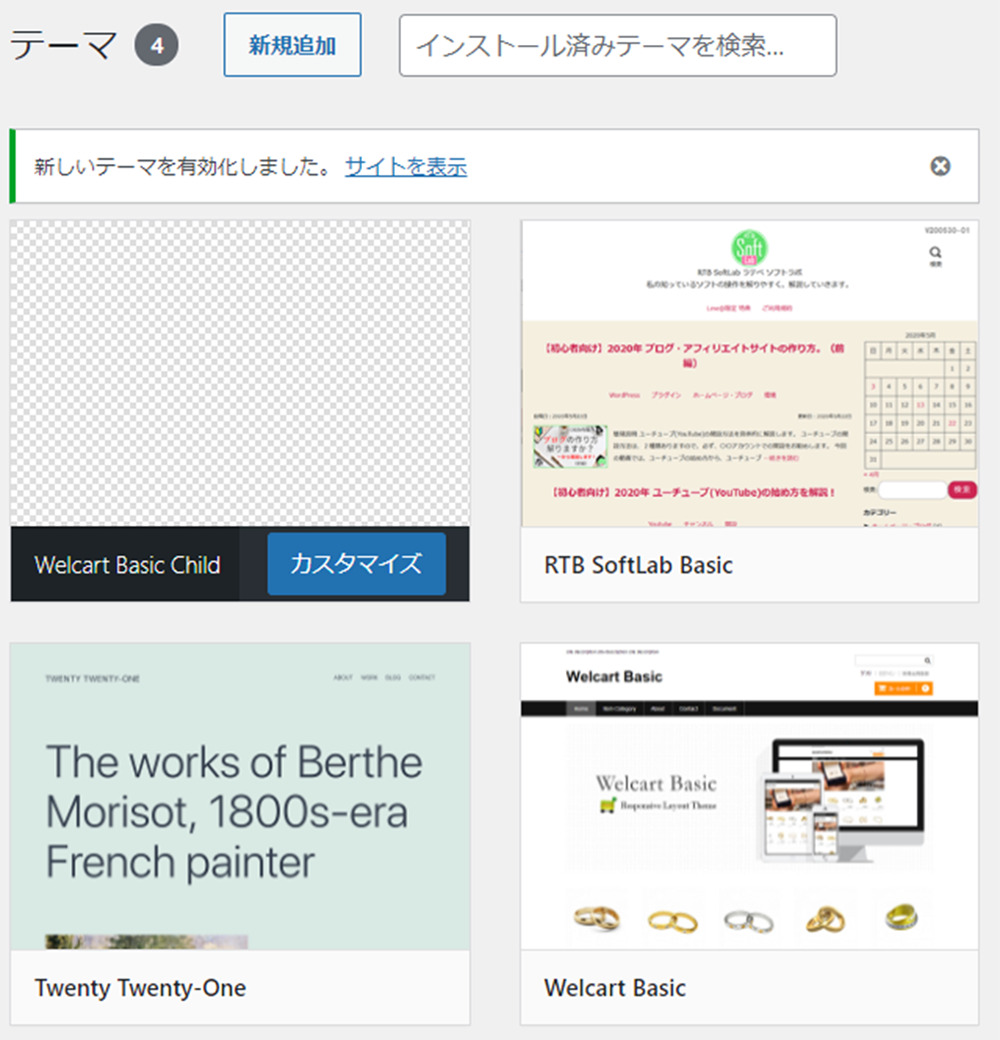
ECサイトWelcart Basic 作成した子テーマのアップ&インストール③
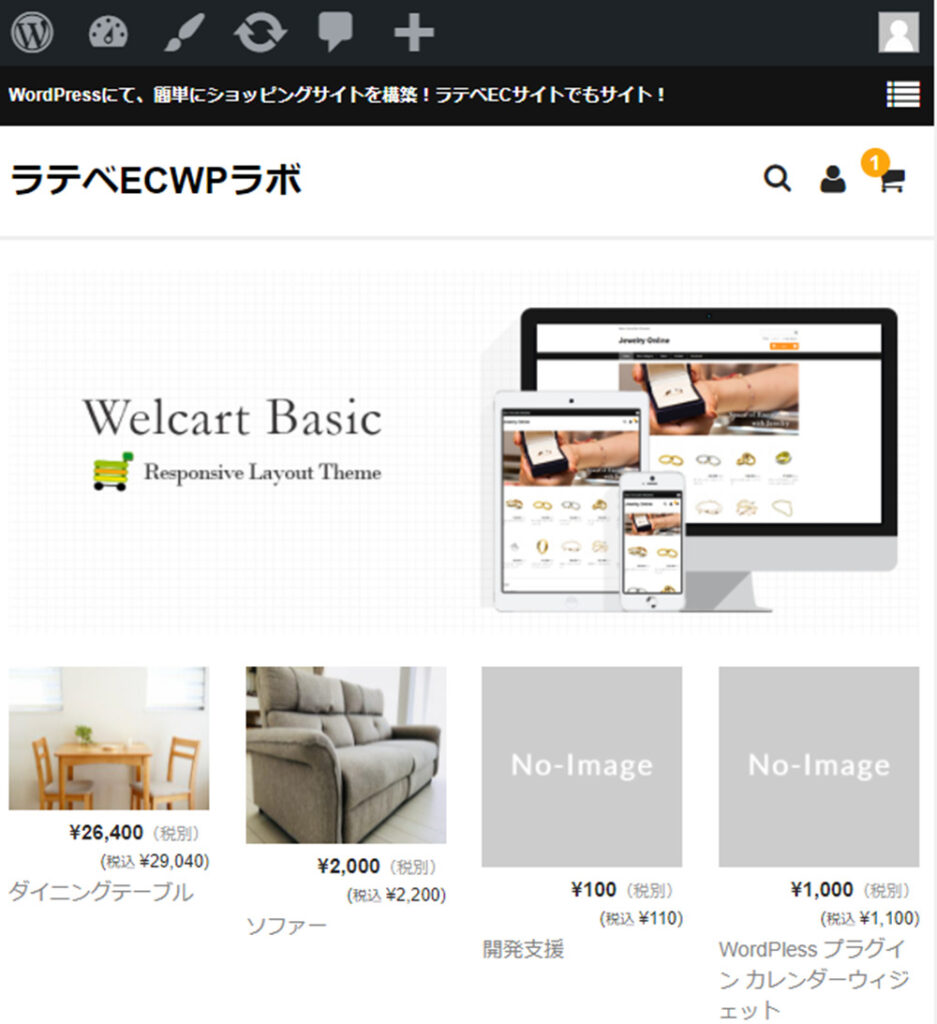
フロントサイドの最終確認
子テーマを有効にして、フロント画面にて、動作確認を行います。
子テーマに変える前(親テーマ)と同様の表示であれば、正しく子テーマが作成されています。

あれ?
テーマで設定したヘッダー画像がもとに戻っています。
これは、テーマのカスタマイズオプション値が、テーマ毎に保存されていますので、今回はテーマが違うので初期化されたということになります。
もう一度、テーマの設定をすれば治りますので、そちらから修正して下さい。
(解らない人は、こちらを参照して下さい)
子テーマの大事な所!(簡単に!)
ここでは簡単に、大事な所を明記します。
style.css
先に、親のCssが読み込まれます。その後、今回追加したstyle.cssが読み込まれます。
function.php
先に、子テーマのfunction.phpが動きます 。その後、親テーマのfunction.phpが動きます。
同一ファイル(基本)
これは全く話しておりませんが、例として、下記のファイルがあるとします。
- 親テーマ
- その中のheader.php
- 子テーマ
- その中のheader.php
上記の場合、基本、子テーマの header.phpが動作し、親テーマの header.php は動作しません!
そうです。完全な入替だと思って下さい。
後、基本と書いたのは、全てのファイルがそうなるかは、全てをチェックしておりません。
Welcart Basicのテーマに指定がされていればそのような動きをすると思います。
まとめ
これで、テーマのカスタマイズ準備が整いました。
これを行っていない場合は、折角修正したカスタマイズ内容は、全て消えてなくなる可能性があります。
なので、この子テーマを作成して、始めてカスタマイズが出来るようになります。
必ず、バックバックを取りながら行っていただくようにお願いします。
今まで行った設定は、以下になると思います。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| (基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |
| 子テーマの作成「カスタマイズ準備」 | レ |
ちょっと、難しかったかもしれませんが、ここから先は、どうしてもコードなどをつつかなければカスタマイズが出来にくくなってしまいます。
なるべく、解りやすく明記していきたいと思っていますが、解りにくく思われた方は、ご了承願います。
又、あくまで私的なことも多くなってくるかと思われますので、そちらもご了承願います。
さらに、間違っていることもありますので、修正等は、申し訳ございませんが、自己責任でお願い申し上げます。
頑張って、これからも書いていきたいと思っていますので、どうぞよろしくお願いいたします。
最後までお読みくださいまして、ありがとうございます。
もし参考になったら、広告を1回でいいので、クリックして下さいね♪