投稿日:2021年10月13日
更新日:2021年10月5日
ECサイト (通販サイト) Welcart Basicのカスタマイズ(CSS編)の解説について
前回、始めてカスタマイズを行いました。宿題も残しましたので、その続きになります。
前回までを見ていない方は、下記のリンクにて参照が出来ますので、ご覧下さい。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| (基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |
| 子テーマの作成「カスタマイズ準備」 | レ |
| 始めてのカスタマイズ | レ |

さて、宿題は解りましたか?
出来た人は、前回の記事を理解された方になります。
出来なかった人も、この記事を見れば解ってもらえると思いますので、大丈夫です。
さて、何回も書きますが、必ず、バックアップを必ず取っていただくようにお願いします。
では、さっそくメニューホームの背景色を変えていきたいと思います。
皆様方の参考に出来たら、嬉しく思います♪
もし参考になったら、広告を1回でいいので、クリックして下さい♪
ecショップ( Welcart Basic )をカスタマイズした実例サイトです。
ナビメニューの背景色のCSSの分析
では、ナビメニューのホームの背景色を色を変えてみます。
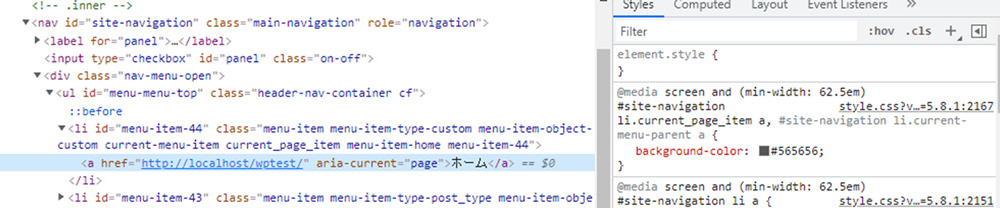
前回説明した方法で、HTMLとCSSの枠を見ながら、どこで背景色が指定されているか探します。
HTMLの左の▶を▼にすると、さらにその配下のHTMLが表示されますので、順々に見ていきます。
- <ul id=”menu-menu-top” class=”header-nav-container cf”>
- ここには、CSS画面を見てみても指定されていません。
- どこを見ているかと言いますと、CSSの枠に、■(黒色)があるのかを探しています。
- <li id=”menu-item-44″ class=”menu-item menu-item-type-custom・・・
- ここにも、色がありますが、border(外枠)になりますので、ここにもありません。
- <a href=”http://localhost/wptest/”・・・
- ここにありました!
- background-color:■#565656
- この命令になります!
- backgroundとは、背景という意味です。
- ということは、これを同じ指定をすれば変わるということになります。
- ここにありました!
- ここには、CSS画面を見てみても指定されていません。

このような感じで、HTMLの配下を見ればほとんど簡単に探すことが出来ます。
前回と同様にカスタマイズイメージを先に作ります。
カスタマイズしたコードは、下記になります。
@media screen and (min-width: 62.5em){
#site-navigation li.current_page_item a, #site-navigation li.current-menu-parent a {
background-color: royalblue;
}
}イメージが終わったので、実際のカスタマイズを行います。
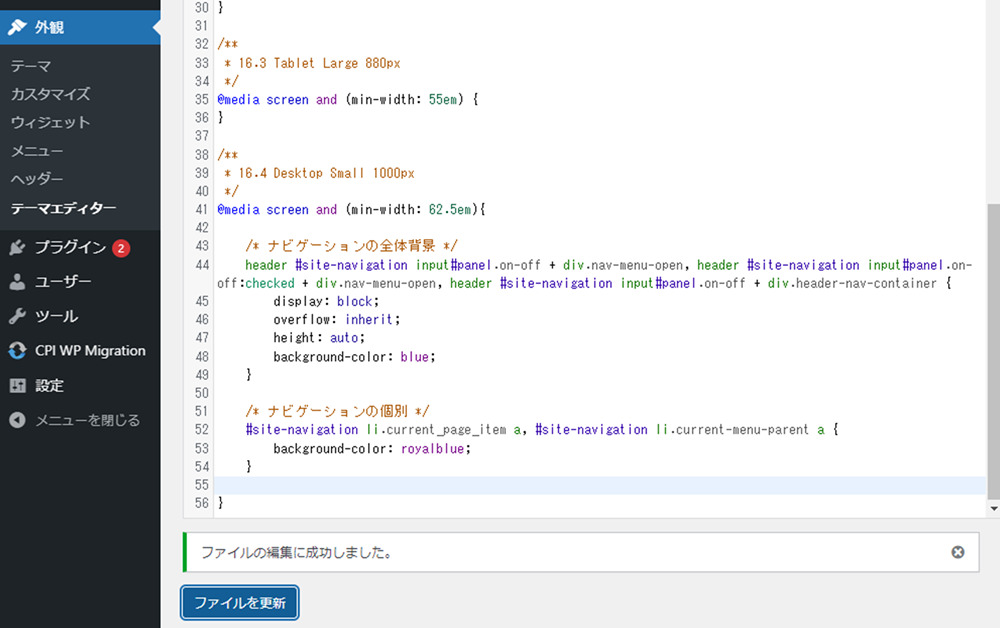
前回と同様で、管理画面に入って、カスタマウズしたCSSを張り付けます。
そこで、一番下に追加しても特に問題はありませんが、
@media screen and (min-width: 62.5em){ の命令は同じなので、
#site-navigation li.current_page_it ・ ・ ・ }だけを張り付けることも可能です。
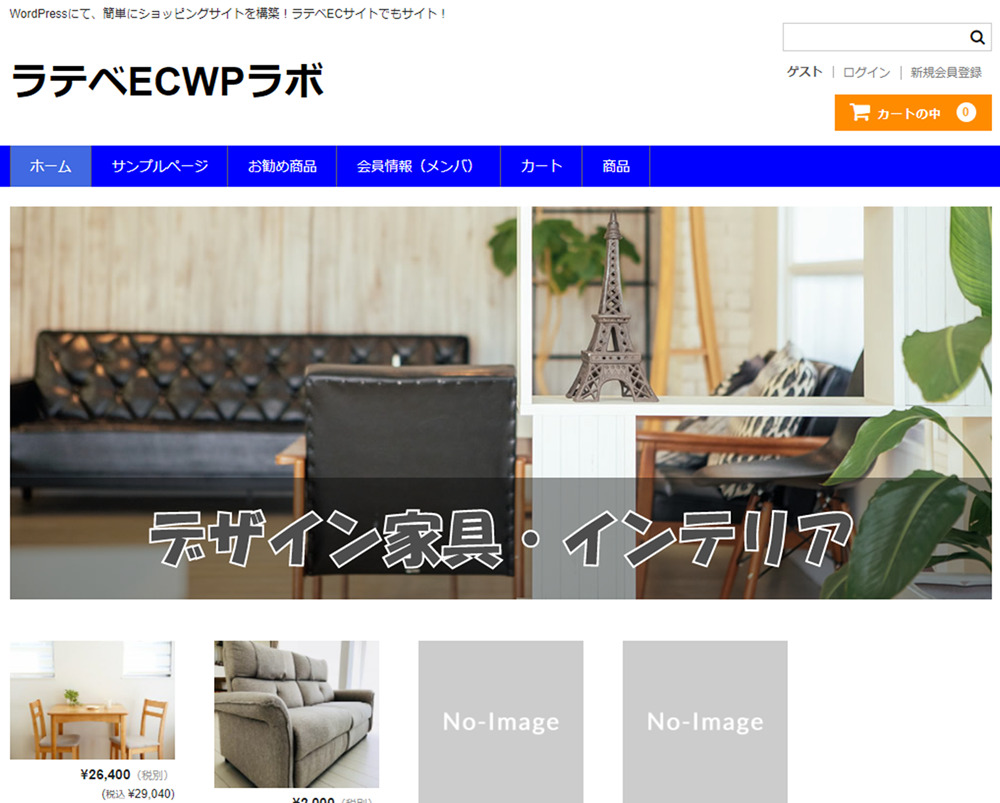
こんな感じになりました。

CSSのコードは、以下になります。
/**
* 16.4 Desktop Small 1000px
*/
@media screen and (min-width: 62.5em){
/* ナビゲーションの全体背景 */
header #site-navigation input#panel.on-off + div.nav-menu-open, header #site-navigation input#panel.on-off:checked + div.nav-menu-open, header #site-navigation input#panel.on-off + div.header-nav-container {
display: block;
overflow: inherit;
height: auto;
background-color: blue;
}
/* ナビゲーションの個別 */
#site-navigation li.current_page_item a, #site-navigation li.current-menu-parent a {
background-color: royalblue;
}
}/* ~ */は、CSSのコメントになります。
解りやすくする為に入れてみました。
勿論、フロントエンドも確認して、テストも行いました♪
今回追加Cssの説明を致します。
まずは、下記になります。
@media screen and (min-width: 62.5em) #site-navigation li.current_page_item a
, #site-navigation li.current-menu-parent a {
ハードコピーをよく見れば、色が微妙に変わっていることが解ると思います。
上でいう赤時の部分は、後で説明するとして、青にの部分が、黒くなっていると思います。
この部分をセレクタと言って、この部分の選択部分について、背景色を変えて下さいという命令になります。
オレンジのカンマ「,」は、又はということです。
緑の部分については、灰色になっていますので、今回このセレクタは条件に当てはまらないということになります。
ということで、赤字と青字の部分だけが対象となります。
さらに説明していきます。
@media screen and (min-width: 62.5em)
これって、今までのブログを順番で見た頂いた方は、見たことありませんか?
もし解った方は、きちんと見て頂いている方になります♪
(ありがとうございます♪)
そうです、子テーマを作成する時にちょっとだけ出てきました!
(子テーマの作成を見ていない方は、こちらから見ることが出来ます)
子テーマを作成する時に作成したCSSになります。
/* =Reset
-------------------------------------------------------------- */
/**
* 16.1 Mobile Large 620px
*/
@media screen and (min-width: 38.75em) {
}
/**
* 16.2 Tablet Small 740px
*/
@media screen and (min-width: 46.25em) {
}
/**
* 16.3 Tablet Large 880px
*/
@media screen and (min-width: 55em) {
}
/**
* 16.4 Desktop Small 1000px
*/
@media screen and (min-width: 62.5em) {
}これを見て頂ければ解ると思いますが、ウィンドウ(ブラウザ)の横幅に応じて、CSSが適用されます。
(基本は、下に行くほど優先的に適用されます)
| № | ブラウザ 最大横幅 | CSSの命令 |
|---|---|---|
| ① | 620px 以上 | @media screen and (min-width: 38.75em) @media screen and (min-width: 620px) |
| ② | 740px 以上 | @media screen and (min-width: 46.25em) @media screen and (min-width: 740px) |
| ③ | 880px 以上 | @media screen and (min-width: 55em) @media screen and (min-width: 880px) |
| ④ | 1000px 以上 | @media screen and (min-width: 62.5em) @media screen and (min-width: 1000px) |
(ピンク色と緑色の明細は、単位が違うだけで指定は同じになります)
(本来は、緑色の字のほうが解りやすいと思います)
今回は、パソコンの1000PX以上で見ているので、最終として④が当てはまるということになります。
#site-navigation li.current_page_item a
こちらについても詳しく説明致します。
その前に!IDとクラスとタグについて説明します。
HTMLには、タグとその中に、IDとクラスが付いてみます。
タグは、今度また詳しく書きますが、文章や枠の固まりになります。
Wrodなどの段落やセクションにあたります。
IDとクラスは、HTMLで文章を作成する場合、解りやすくする為のタグみたいなものです。
IDは、HTMLの中で、必ず1つにしなければいけないというルールがあります。
クラスは、 HTMLの中で、 複数指定してもOKという感じになります。
なんか難しくなってきましたね^^;
でも、下記を覚えていれば、HTMLやCSSを見る時に役立ちます。
例題は、こちらになります。
<ul id="menu-menu-top" class="header-nav-container cf">なにやは入る</ul>| 種類 | HTML | CSS |
|---|---|---|
| タグ | <ul> が開始タグ </ul> が終了タグ | ul |
| ID | id=”menu-menu-top” id=”ID名” | #id名 |
| クラス | class=”header-nav-container cf” class=”クラス名” 上記の例では、スペースで区切って、 クラス名を2つ登録しています。 header-nav-container cf | .クラス名 |
CSSは!➡#が付くと、ID。(ピリオド).が付くと、クラス。上記以外がタグ。
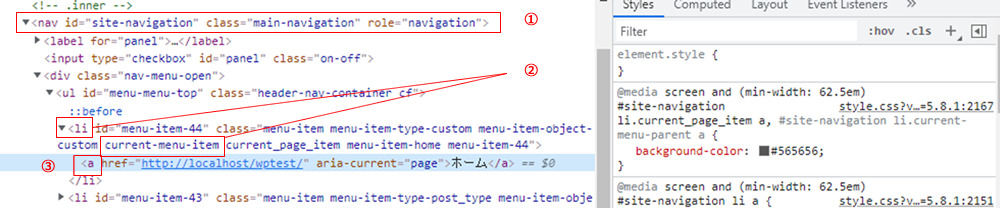
上記を元に分析します。

#site-navigation li.current_page_item a は、下記になります。
- #site-navigationは!
- IDになりますので、1つしか存在しません。よって、図の①が選択されます。
- スペース
- その中の!の意味になります。
- li.current_page_itemは!
- liタグ(リストタグ)で、そのタグ自体に(ピリオド「.」)、クラスのcurrent_page_itemが指定されているものになります。
- よって、今度は、こちらが選択されます。
- スペース
- その中の!の意味になります。
- aタグ(リンクタグ)が今度選択されます。
- その中の!の意味になります。
- li.current_page_itemは!
- その中の!の意味になります。
こんな感じで、CSSはHTMLの指定(セレクタ処理)にて該当部分を選択しています。
まとめます!
@mediaで、パソコン表示の場合で、IDがsite-navigationの中の、リストタグ(クラス含む)のリンクタグについて、背景を黒っぽい色にしなさいということになります。
この背景を青っぽい色に変えたということです。
むずかしかったかなぁ~^^;
実は、さらに追加して、もう少し完成度を上げました。
下記をさらに追加しました。
/* ナビゲーションの個別 マウスが来た時 */
#site-navigation li a:hover {
background-color: cornflowerblue;
}:hoverは、CSSの疑似クラスになります。
:hoverの疑似クラスは、 ユーザーがカーソル (マウスポインター) で要素の上を
ホバー (通過) させた時に内容の明細が実行されます。
この:hoverの疑似クラスは、ブラウザでは、見えません。
ここは、流石に覚えるしかありません。経験ということになります。
でも簡単です。下記が見ればすぐに書くことが出来ます。
- #site-navigation
- IDのsite-navigationのタグ
- スペース(その配下で)
- liタグ(リストタグ)
- スペース(その配下で)
- aタグ(リンクタグ)
- :(が!)
- hover(マウスが上にある時に!)
- 背景を少し薄い青色にしなさい!
- スペース(その配下で)
- IDのsite-navigationのタグ
ということになります。
お解りいただけましでしょうか?
フロントサイドの最終確認
前回は、黒い部分が残っていましたが、これで、全て青色になったはずです。

まとめ
これが、CSSのカスタマイズの基礎になります。
これを繰り返しながらカスタマイズしていきます。
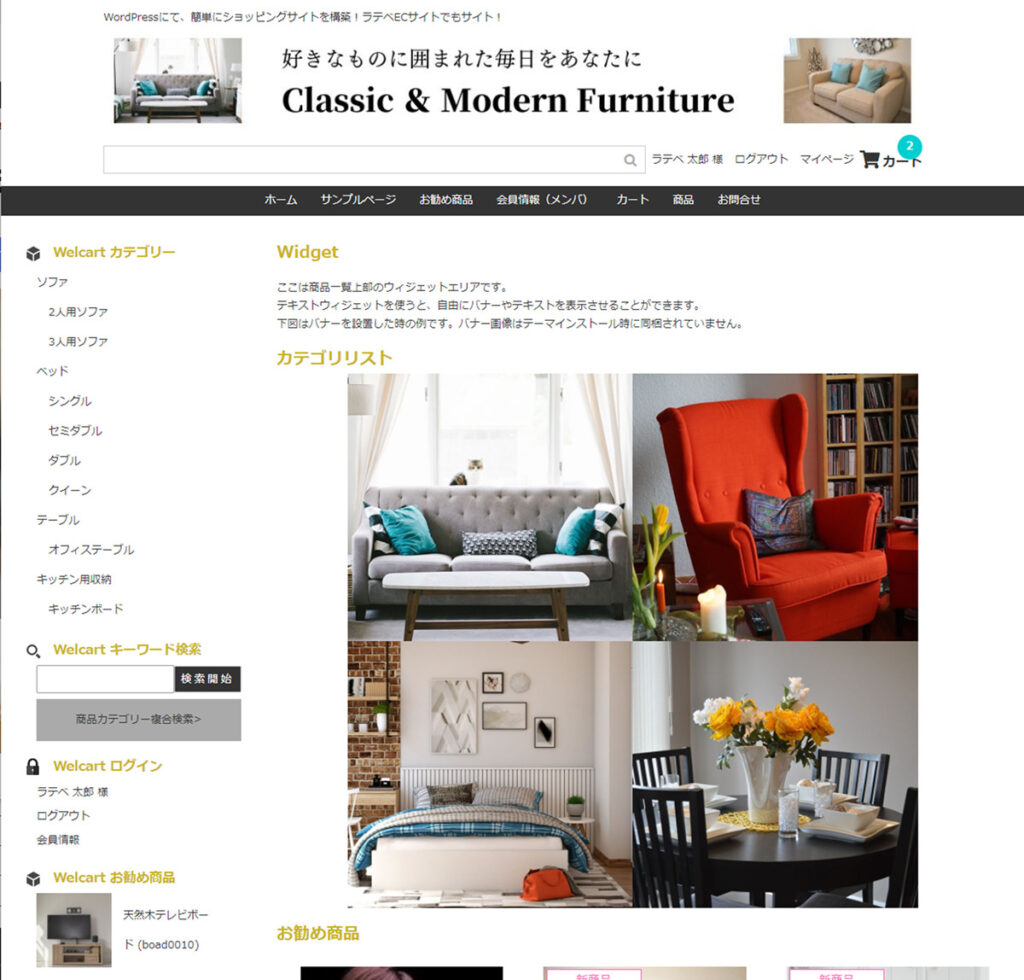
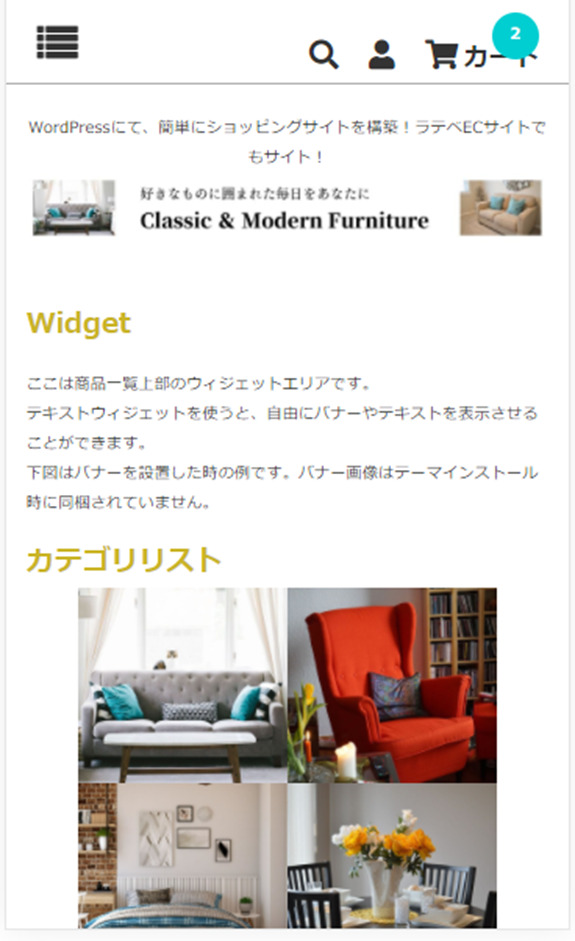
又、テーマのプログラム(PHP)のカスタマイズを行うと、徐々にですが、下記のような画面を作ることが出来ます。

テーマカスタマイズイメージ(パソコン) 
テーマカスタマイズイメージ(スマホ)
(私が作成しました!今度売り出す予定になります(笑))
必ず、バックバックを取りながら行っていただくようにお願いします。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| (基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |
| 子テーマの作成「カスタマイズ準備」 | レ |
| 始めてのカスタマイズ | レ |
| CSSカスタマイズの勘所 | レ |
ちょっと、難しかったかもしれません^^;
なるべく、解りやすく明記していきたいと思っていますが、解りにくく思われた方は、ご了承願います。
又、あくまで私的なことも多くなってくるかと思われますので、そちらもご了承願います。
さらに、間違っていることもありますので、修正等は、申し訳ございませんが、自己責任でお願い申し上げます。
頑張って、これからも書いていきたいと思っていますので、どうぞよろしくお願いいたします。
最後までお読みくださいまして、ありがとうございます。
もし参考になったら、広告を1回でいいので、クリックして下さいね♪