投稿日:2021年10月11日
更新日:2021年10月5日
ECサイト (通販サイト) Welcart Basicのカスタマイズ(CSS編)について
前回で、カスタマイズの前準備は終わりました。これで、アップデートも怖くありません。
前回までを見ていない方は、下記のリンクにて参照が出来ますので、ご覧下さい。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| (基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |
| 子テーマの作成「カスタマイズ準備」 | レ |

さて、いよいよ本格的なカスタマイズに入ります。
実際のカスタマイズは、どのように変更したいか?ということが非常に大事になります。
そのデザインや構想がなければ、非常に時間がかかってしまいますので、構想を必ず持って下さい。
今回は、どのように変更していくかの説明になりますので、構想などはありません。(笑)
(しいて言えば、メニューの色を変える作業を考えています)
あくまで、カスタマイズの勘所をとらえて下さい。
ここからは、少々難易度が上がりますが、なるべく解りやすく説明したいとおもっていますので、どうぞよろしくお願いいたします。
さて、何回も書きますが、必ず、バックアップを必ず取っていただくようにお願いします。
では、さっそくメニューの背景色を変えていきたいのですが、その前にブラウザの使用方法を説明します。
これを使わないと、CSSの変更は、なかなかわかりにくいと思われますので、非常に大事なことになります。
皆様方の参考に出来たら、嬉しく思います♪
もし参考になったら、広告を1回でいいので、クリックして下さい♪
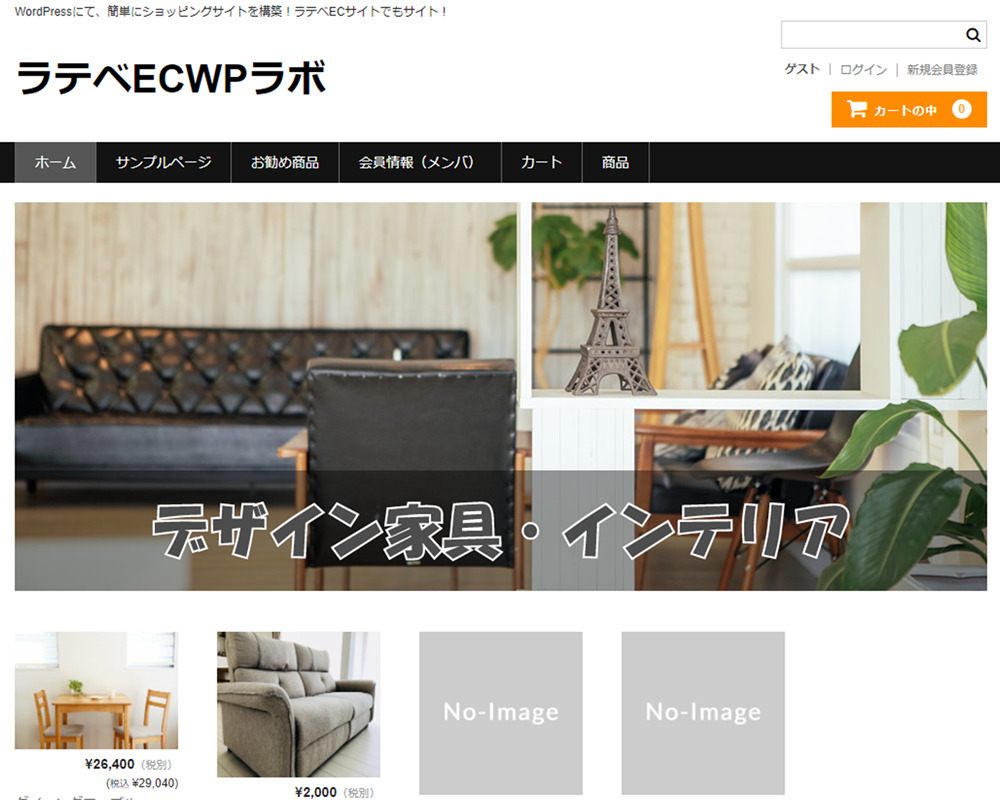
ecショップ( Welcart Basic )をカスタマイズした実例サイトです。
ブラウザの開発ツールとは?
各ブラウザは、開発ツール(正式名は解りません)の機能があります。デベロッパーツールとも呼ばれるそうです。
これによって、どのようにCSS(表現やレイアウトを変える命令)が適用されているかを見ることが出来ます。
今回は特に子テーマとなりますので、親のCSSが何やっているかを把握する必要があります。
なんか難しそうに言っていますが、そんなに難しくないので、大丈夫です。

プラウザの開発ツールの起動は、「F12」キーを一回押すと表示されます。
もう一度、「F12」キーを一回押すと、開発ツールは消えます。
では、さっそく各開発ツールを起動してみます。
Google Chrome

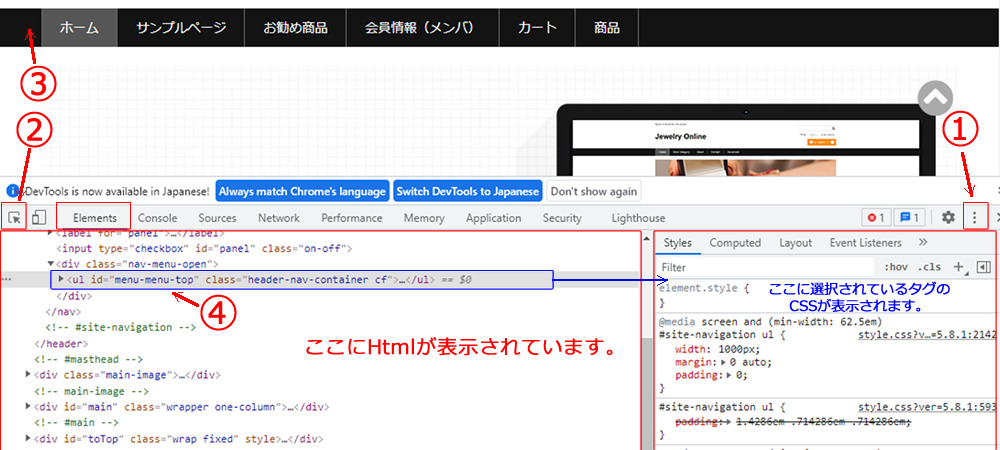
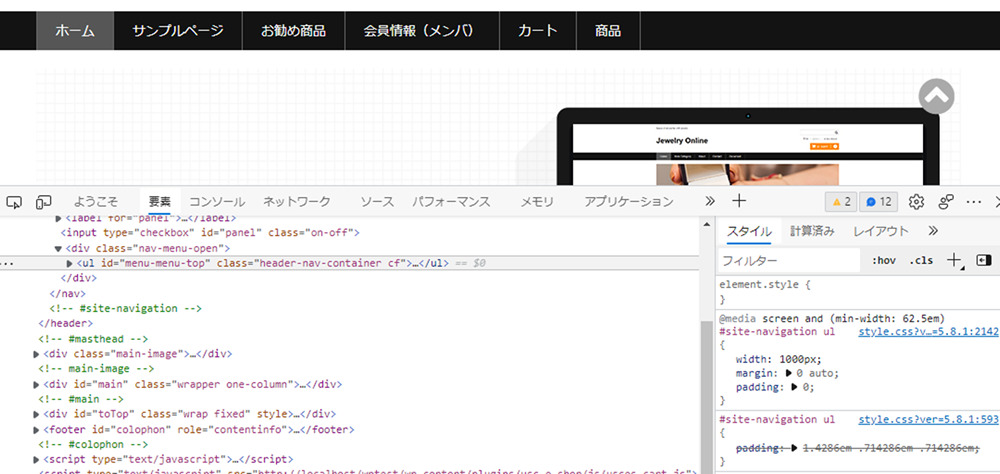
こちらが開発ツール(デベロッパーツール)になります。
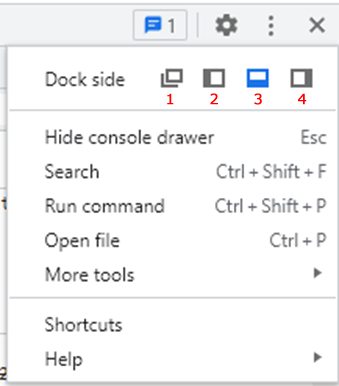
まずは、①の部分をクリックして下さい。

①を押すと、開発ツールの表示位置を指定することが出来ます。
- 分離表示
- 左に表示
- 下に表示
- 右に表示
今回は、3の下に表示を選んでいます。
②を1回だけ押すと、これからどこのHTMLのタグを表示しますか?という意味になります。
(これは、ON(青字)、OFF(黒字)のボタンになります)
③その後、ナビ(メニュー)の所をクリックします。
すると、自動的に、ナビメニューの位置のHTMLが表示され、選択された状態になります。
その右側に、HTMLのタグに適用されているCSSが表示されています。
CSSは何が適用されているか?
CSSの表示されている部分は、上が優先に処理されています。
例で言いますと!
- #site-navigation ul
- padding(余白)が指定されています。
- 但し、下記にてさらに上書きされています。
- @media screen and (min-width: 62.5em) #site-navigation ul
- こちらで、padding(余白)をなし(ゼロ)にしているということになります。
こんな感じで、CSSは、何が適用されているかを調べることが出来ます。
(難しいかなぁ~?!)
(一緒に頑張りましょう~!)
では、その他のブラウザも同様に見てみます。
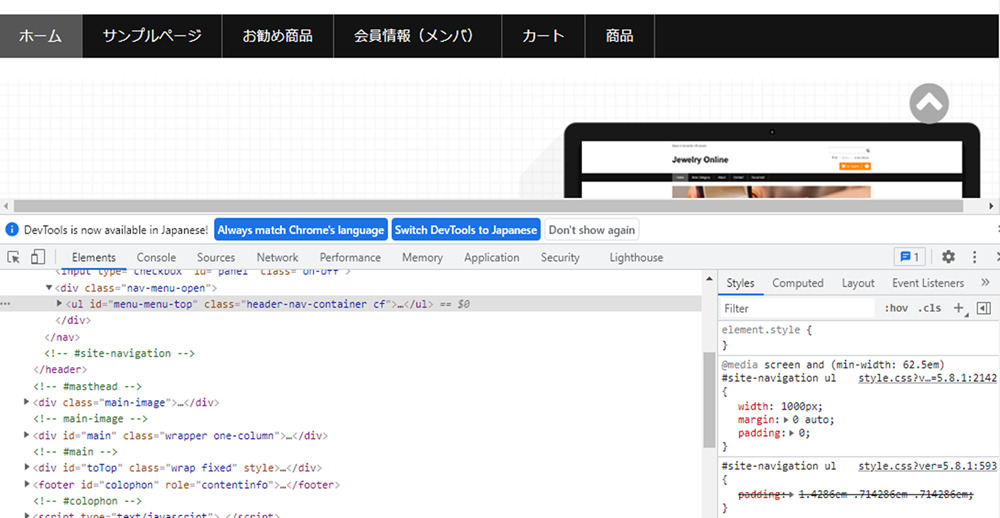
Microsoft Edge

Brave

ここでのまとめ
見て解ると覆いますが、ほとんどどのブラウザでも多少異なるだけで、大きな違いはありません。
なので、一度覚えていますと、ブラウザが変わっても、混乱する事はなくなりますので、是非使ってみて下さい。
余談ですが、Braveのブラウザは、聞いたことがないと思います。(笑)
今現在、私の流行りになっています。(笑)
なぜ、このブラウザを使うかは、以下が理由になります。
- 基本的には広告を表示させない。
- 他のブラウザは、広告が自動で表示されて、結構ウザイです。そのあたりが解消されます。
- アルトコイン(ビットコインの一種)が貰える。
- ここは、不確かな部分がありますが、
広告を表示させなかった場合は、無条件で微量ではありますが、アルトコインが貰えます。
条件は、bitFlyer(ビットフライヤー)と契約をして、Braveブラウザと連携している場合だと思います。- 不確かではありますが、実際微量ですが、アルトコインが貰えています。
- ここは、不確かな部分がありますが、
今現在は、お勧めのブラウザになります(笑)。
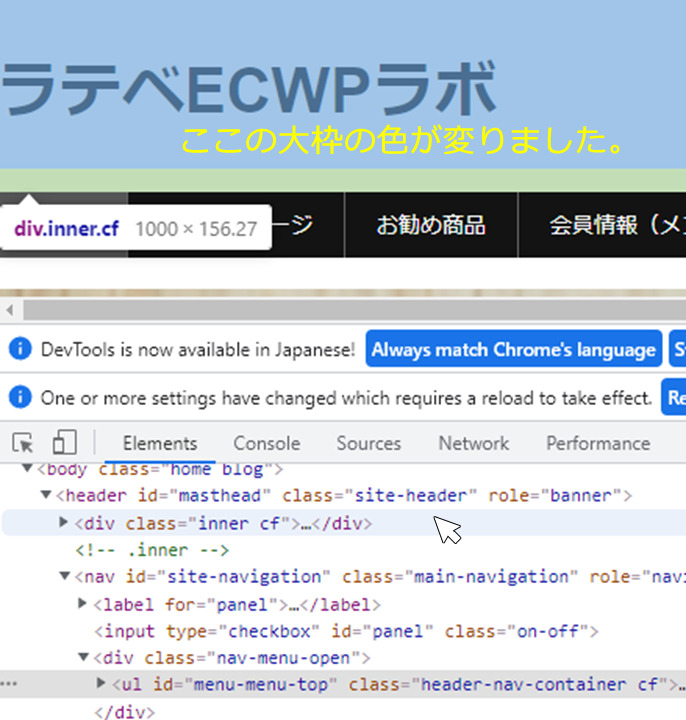
ナビゲーション の背景色指定タグを探します。
ナビゲーションの上位タグ、又は、下位タグから背景が指定されているタグを探します。
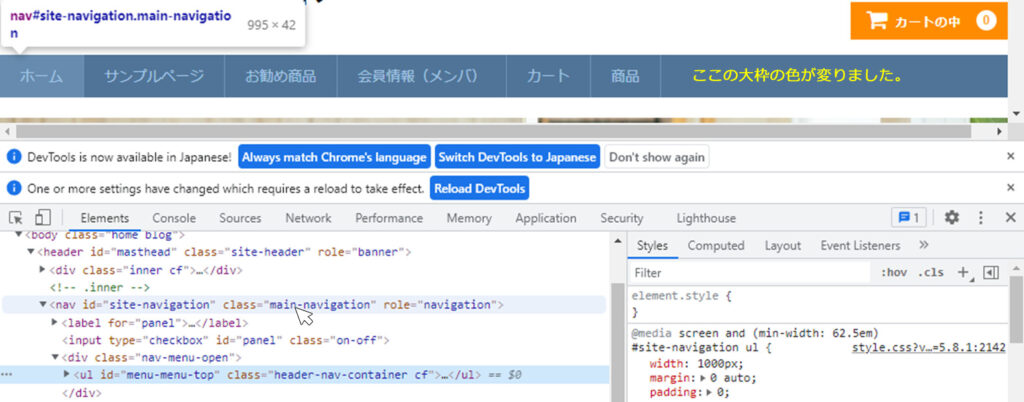
まずは、上位タグを探したいので、マウスを各タグに合わせます。(クリックは必要ありません)

さらに上位にマウスを合わせてみます。

ここまで行きますと、違うタグになりますので、結論として、
<nav id=”site-navigation” class=”main-navigation” role=”navigation”>タグをクリックします。
- このタグを見ても、CSS画面を見てみても背景色が指定されていません。
- どこを見ているかと言いますと、CSSの枠に、■(黒色)があるのかを探しています。
- さらに下位のタグを見てみます。
- この時、始めに選択したタグは、
<ul id=”menu-menu-top”になりますので、下記は除いて構いません。- <label
- <input
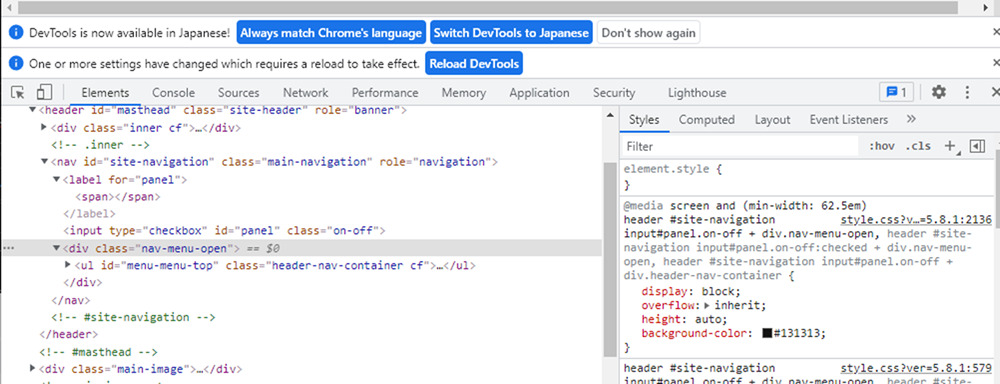
- なので、<div class=”nav-menu-open”>タグを見ます。
- 右側のCSSに、■#131313がみえますね!
- このタグで、CSSをで背景色(background-color)を黒っぽい色にしていることが解ります。
- この時、始めに選択したタグは、

カスタマイズの最終イメージを先に作る!
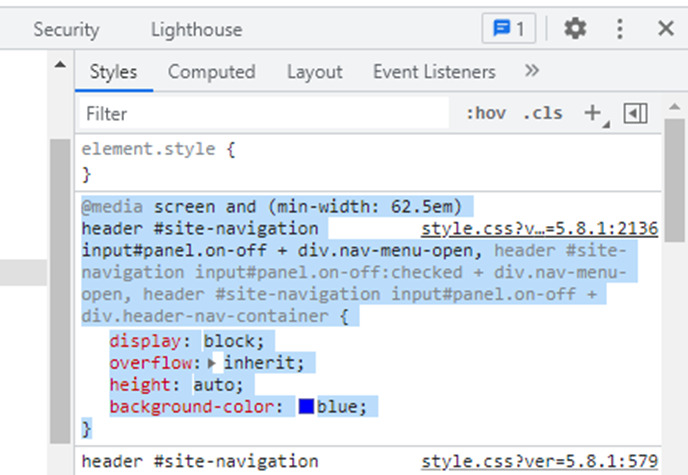
CSS部分の色の部分にカーソルを合わします編集します。

- #131313部分をクリックして、入力できる状態にします。
- そのまま、Deleteキーを押して内容を削除します。
- 次に、下矢印キーを押して、該当のカラーを選択します。
- この時、ナビメニューの背景色が変わっていることが解ると思います。
- それを見ながら背景色の色を決めていきます。
- とりあえず、「blue」にして青色にしました。
このような感じで、カスタマイズイメージを見ながら、CSSの変更が出来るということです。
「このCSSは、何をどのようにしているか意味はわかりますか?」
はい、直ぐに答えたいのですが、後で、又は、次回で詳しく説明させていただきます。
というのも、意味が解らなくても、カスタマイズが出来ることを知ってほしいからになります。
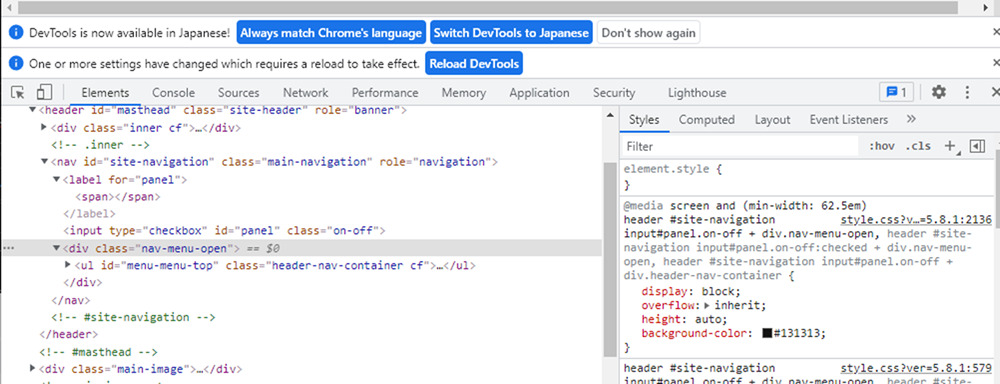
ブラウザから、該当CSSを選択します。
このまま、ブラウザを放置しておいて出来ないこともありませんが、とりあえず、下記を選択してコピーを取ります。

コピーして、メモ帳などに張り付けておいて下さい。
一点だけ注意して下さい。
ブラウザによっては、実際のコードを省略して表示している場合があります。
実際は、@mediaの最後に{が必要になります。
最終行にも、最後に}が必要になります。
ここだけは編集しておいてください。
コピー後{}を付けたコード
@media screen and (min-width: 62.5em){
header #site-navigation input#panel.on-off + div.nav-menu-open, header #site-navigation input#panel.on-off:checked + div.nav-menu-open, header #site-navigation input#panel.on-off + div.header-nav-container {
display: block;
overflow: inherit;
height: auto;
background-color: blue;
}
}イメージが終わったので、実際のカスタマイズを行います。
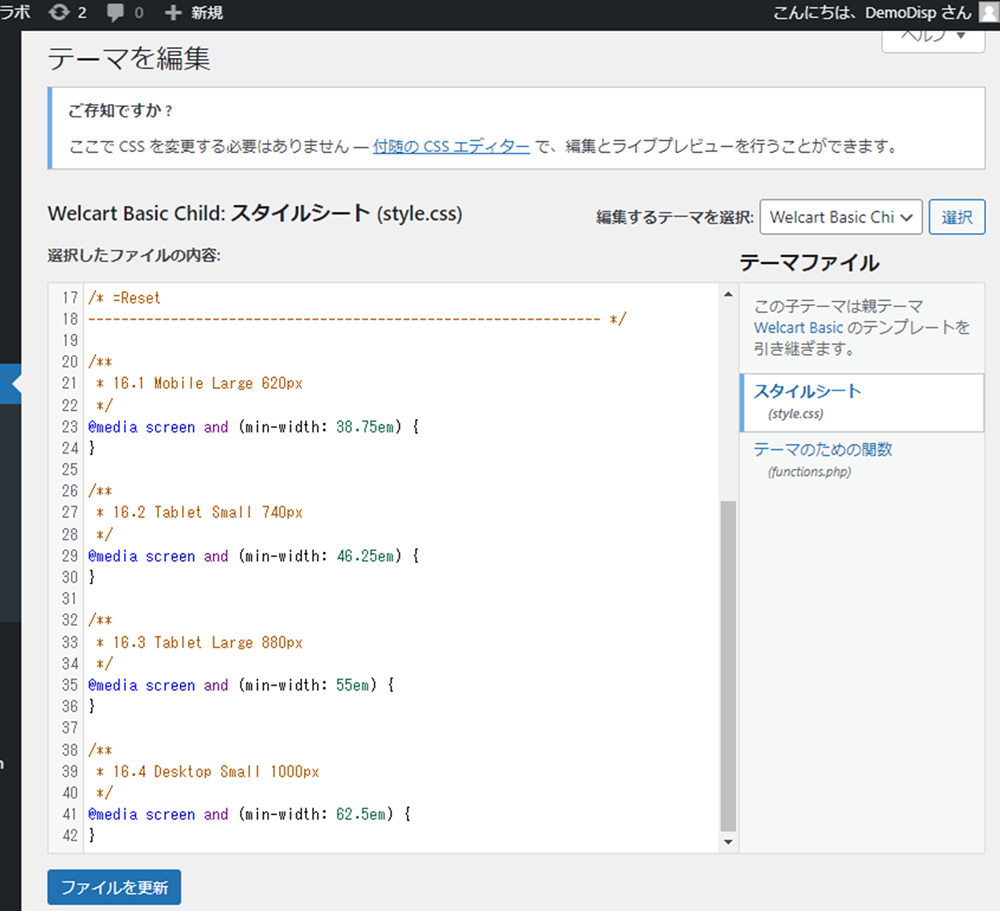
WordPressの管理画面に入ります。
WordPressの管理画面に入って処理を行います。
まずは、お勧めの方法になります。
- 外観 ➡ テーマエディタを選択します。
- ワーニングが出た方は、無視して下さい(笑)。

これって、今までのブログを順番で見た頂いた方は、見たことありませんか?
もし解った方は、きちんと見て頂いている方になります♪
(ありがとうございます♪)
そうです、子テーマを作成する時にちょっとだけ出てきました!
(子テーマの作成を見ていない方は、こちらから見ることが出来ます)
子テーマを作成する時に作成したCSSになります。(style.css)
コピーしたものは、下記になります。
@media screen and (min-width: 62.5em){
header #site-navigation input#panel.on-off + div.nav-menu-open, header #site-navigation input#panel.on-off:checked + div.nav-menu-open, header #site-navigation input#panel.on-off + div.header-nav-container {
display: block;
overflow: inherit;
height: auto;
background-color: blue;
}
}
(min-width: 62.5em) に注目すると!
style.css の41行目に同じ命令が出てきますので、
そこを入れ替えれば、OKということになります。
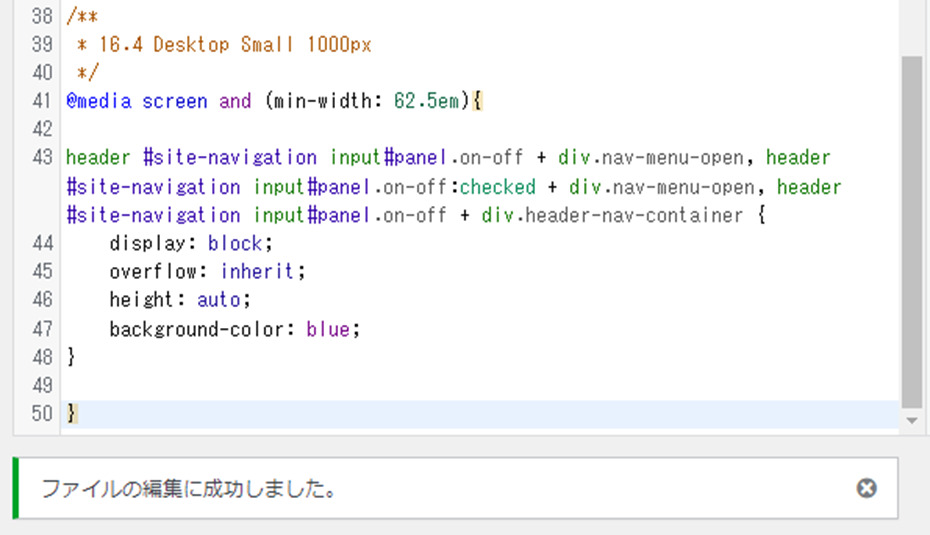
こちらが、実際に行ったカスタマイズになります。

/**
* 16.4 Desktop Small 1000px
*/
@media screen and (min-width: 62.5em){
header #site-navigation input#panel.on-off + div.nav-menu-open, header #site-navigation input#panel.on-off:checked + div.nav-menu-open, header #site-navigation input#panel.on-off + div.header-nav-container {
display: block;
overflow: inherit;
height: auto;
background-color: blue;
}
}私のお勧めではありませんか、こちらでも出来ます。
- 外観 ➡ カスタマイズを選択します。
- その中の追加CSSを選択します。
- そこに、カスタマイズしたCSSを張り付けます。
色は変えていますが、こちらになります。

それぞれの違いは、下記になります。
- 私のお勧めな方法
- ファイルに保存されます。(style.css)
- よって、後でファイルを変更してアップする事も出来ます。
- ファイルに保存されます。(style.css)
- 私のお勧めではない方法
- リアルで確認できるのは、凄くいいです。
- この情報は、データベースに保存されます。
- 個人的には、使いまわしが難しいので、こちらはお勧めしておりません。
このような感じで、CSSを変更してカスタマイズしていきます。
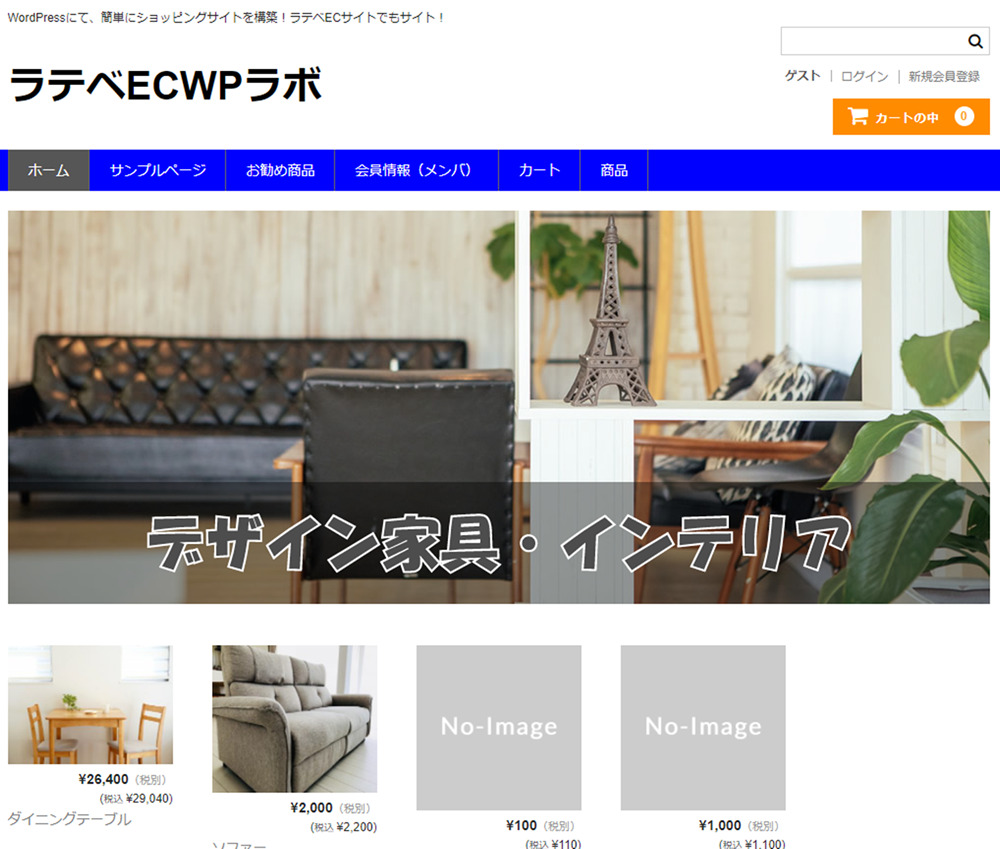
最後にフロント画面を確認します。
最終確認は、絶対に必要になります。
ただ、ブラウザにて始めにテストしていますので、コピペだけなので失敗はする事はないとは思います♪

でも、最終確認は必要になります(笑)。
後、最終確認をする時に、カスタマイズ内容が変更されない現象があります。
これは、ブラウザのキャッシュになります。
ブラウザのキャッシュを削除して、再表示(リロード(F5))をして下さい。
まとめ
これで、始めて本格的?にカスタマイズを行ってみました。
これを繰り返しながらカスタマイズしていくと、又、違ったイメージのECサイトになってくると思います。
特に、背景色などは、サイトのイメージをガラッと変えた印象になったりしますので、色々試して見て下さい。
必ず、バックバックを取りながら行っていただくようにお願いします。
今まで行った設定は、以下になると思います。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| ( 基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |
| 子テーマの作成「カスタマイズ準備」 | レ |
| 始めてのカスタマイズ | レ |
ブラウザの開発モードを使うことによって、CSSの意味が解らなくても、ある程度カスタマイズが出来たのが解ると思います。
でも、ちょっと、難しかったかもしれません^^;
なるべく、解りやすく明記していきたいと思っていますが、解りにくく思われた方は、ご了承願います。
又、あくまで私的なことも多くなってくるかと思われますので、そちらもご了承願います。
さらに、間違っていることもありますので、修正等は、申し訳ございませんが、自己責任でお願い申し上げます。
あっ!
最後に、ナビメニューの「ホーム」について、背景色がそのままとなっていると思います。
これは、次回にCSSの説明を兼ねて説明出来ればと思っています。
(宿題ですね♪)
もし先に挑戦して見たい方は、挑戦して見て下さい。
出来れば、CSSの変更を把握していることになります♪
(ヒント)ですが、本日選択したタグの配下に必ずあると思います。(色は、#565656のはずです)
頑張って、これからも書いていきたいと思っていますので、どうぞよろしくお願いいたします。
最後までお読みくださいまして、ありがとうございます。
もし参考になったら、広告を1回でいいので、クリックして下さいね♪