投稿日:2021年10月20日
更新日:2021年10月5日
ECサイト (通販サイト) Welcart Basicのカスタマイズ 初めてのPHPについて
さて、やっと、本格的にテーマのカズタマイズを行うことになります。
ここからが、私の得意な分野になります。
テーマのカスタマイズを行うのは、やはりプログラム(php)をつつくしかありません。
前回までを見ていない方は、下記のリンクにて参照が出来ますので、ご覧下さい。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| (基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |
| 子テーマの作成「カスタマイズ準備」 | レ |
| 始めてのカスタマイズ | レ |
| CSSカスタマイズの勘所 | レ |
| 運用編(購入~会員登録) | レ |

プログラムを修正するということは、サイトが動作しなくなる可能性が高くなります。
なので、何回も書きますが、必ず、バックアップを必ず取っていただくようにお願いします。
プログラムを修正することになりますので、出来ればデバッグ環境があれば非常に重宝します。
まずは、ここからは解説したいと思っています。
皆様方の参考に出来たら、嬉しく思います♪
もし参考になったら、広告を1回でいいので、クリックして下さい♪
ecショップ( Welcart Basic )をカスタマイズした実例サイトです。
開発環境の整理
私の開発環境は下記になります。
- Windows10
- Web関係
- Apache24
- Php7.3.12
- データベース
- MariaDB(MySqlみたいなものです)
基本は、これだけになります。
WindowsのWebサーバ構築や MariaDBのインストール等は、Google検索で沢山出てくると思いますので、
今回は、これらの環境が出来ている所からの明記になります。
もし、要望が沢山あれば、別途で記事を書くかもしれません(笑)。
ということで、後はエディタを何にするかになります。
結論から言いますと、Visual Studio Code(VsCode)を使用して開発を行っています。
eclipseも有名ですが、とにかく思い!されに統合環境なので、大きくなりすぎている。
なので、 今は、 VsCode だけで行っています。
その経緯は、Javaのエディタとして過去に書いておりますので、そちらを参照願います。
- カテゴリ検索(Visual Studio Code)
- こちらが、エディタは何にするかの始めのページになります。
Visual Studio Code(VsCode)のPHP開発準備
では、VSODEをPHP開発用に変えていきます。
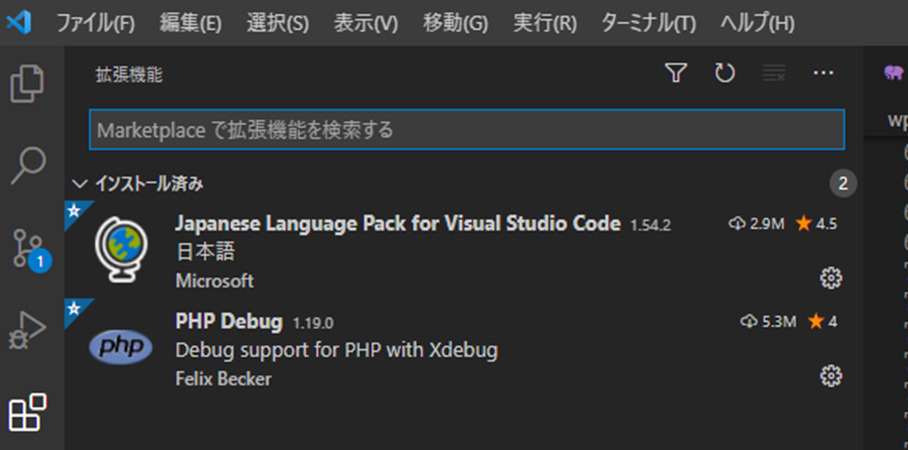
拡張機能(エクステンション)のインストール

拡張機能は、上記の2つだけです(笑)
まだいいのがあるかも知れませんが、とりあえず、2つで行っています。
デバッグ環境(ブレークポイント)の停止確認
PHPのデバッグ・ブレークが出来るようにします。
これを行うことによって、変数の中身も見ることが出来ます。

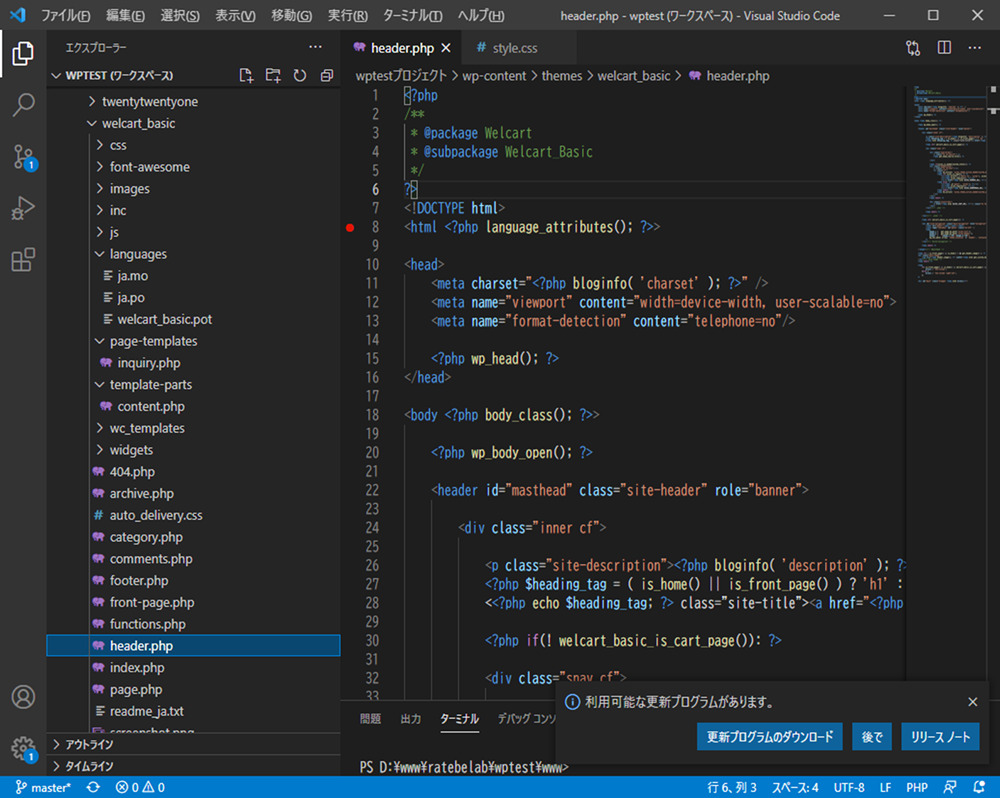
とりあえず、Welcart_basic>header.phpにブレイクポイント(F9で可能)を設置しました。
このテーマは、親データとなります。今は、親テーマで問題ありません。
デバッグの実行環境の生成。
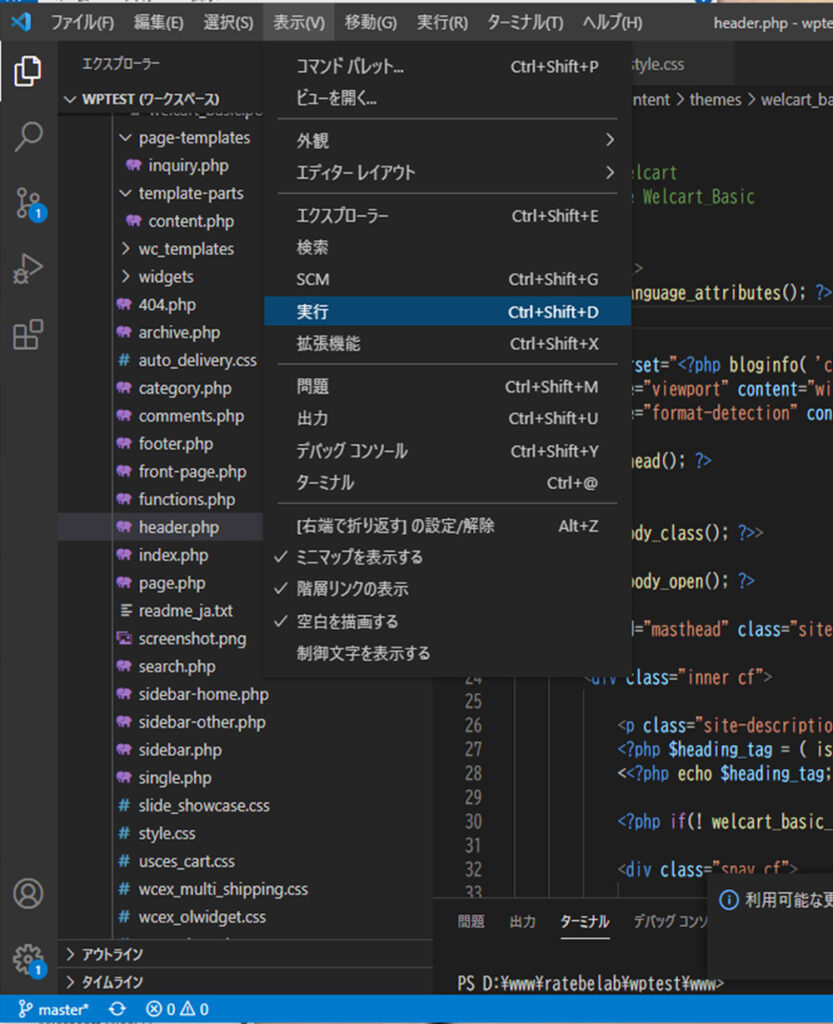
表示メニューの実行を行います。
(いつもは、ショートカットを使っているので、ここにあることは知りませんでした(笑))

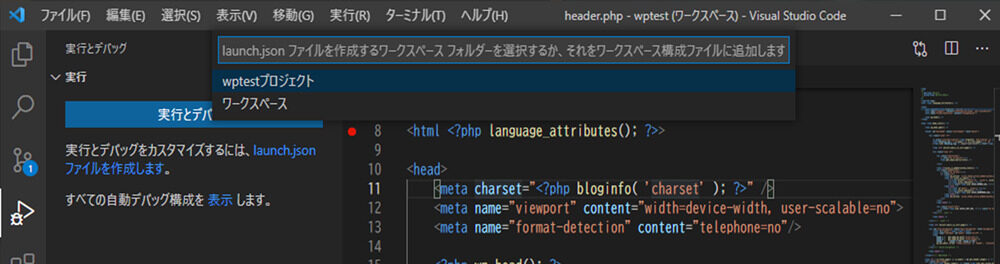
実行とデバッグボタンではなく、launch.jsonの作成を行います。
この時、多くの人は、プロジェクトを選びますので、プロジェクトを選びましたが、私の場合は、ワークスペースで管理しておりまので、いつもは、ワークスペースで行います。

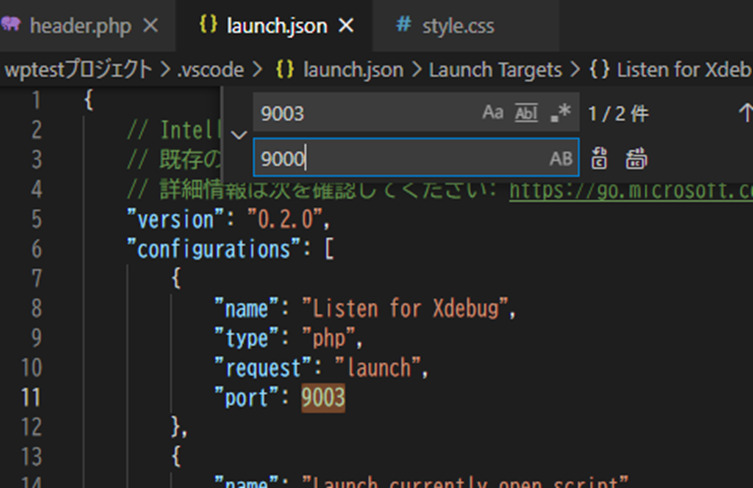
ポートの変更
デバッグ用のコードは自動で入力されます。
ただ、私の環境では、ポートを変更しなければなりませんので、ポート9003を9000に変更(一括置換)しました。

デバッグは、PhpのXdebugを使用しますので、php.iniに記載がないものは、デバッガーが動きません。
整理していませんが、長年使っている、php.iniの Xdebug 部分になります。
; ■ php_xdebugを追加
; zend_extension=php_xdebug-2.9.5-7.3-vc15-x86_64.dll
zend_extension="C:\php\Php7.3.12\ext\php_xdebug-2.9.5-7.3-vc15-x86_64.dll"
; xdebug.remote_enable = 1
; xdebug.remote_autostart = 1
xdebug.profiler_append = 0
xdebug.profiler_enable = 1
xdebug.profiler_enable_trigger = 0
xdebug.profiler_output_dir = "C:\php\Php7.3.12\xdebug\tmp"
xdebug.profiler_output_name = "cachegrind.out.%t-%s"
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_handler = "dbgp"
xdebug.remote_host = "127.0.0.1"
xdebug.remote_port = 9000
xdebug.auto_trace = 1
xdebug.trace_output_dir = "C:\php\Php7.3.12\xdebug\trace"
xdebug.idekey = "phpstorm"
xdebug.var_display_max_children = 128
xdebug.var_display_max_data = 1024
xdebug.var_display_max_depth = 10
ポートを9000にしていましたね!(笑)
launch.json の保存を行ってデバッガーのテストを行います。
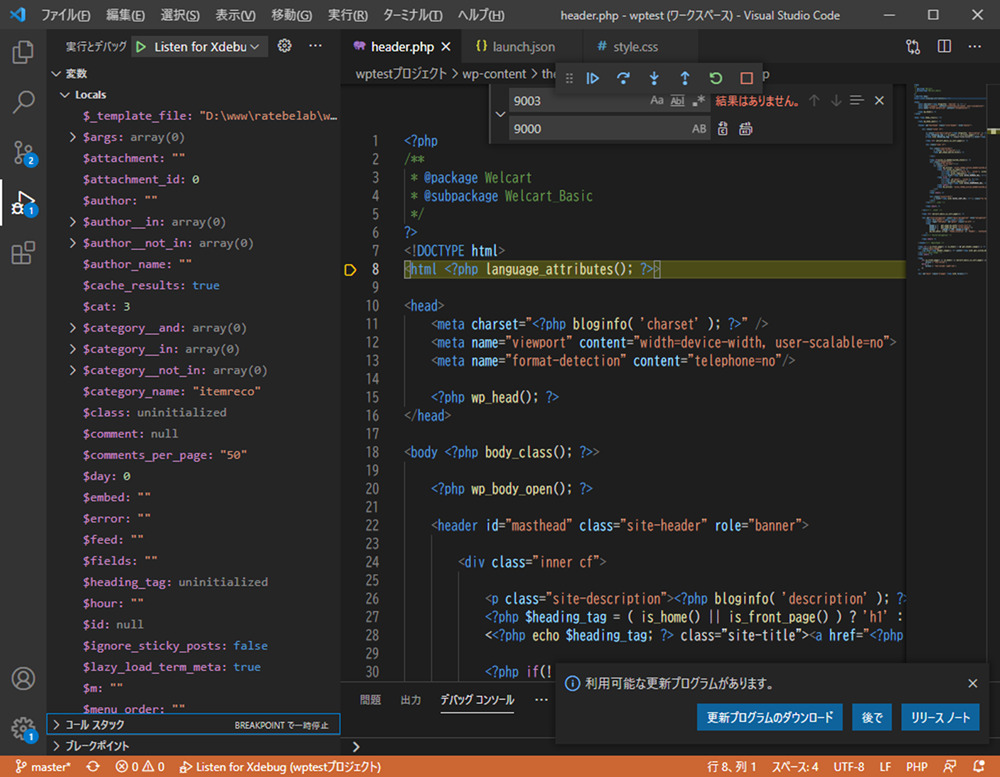
デバッガー( Xdebug )のテスト
右上の▷を押して、ブラウザのリドロー(F5)を行って、ブレークしたら、デバッガーはきちんと動いています。

右側に出ているのが、PHPの変数になります。右はPHPのプログラムになります。
これで、カスタマイズがスムーズに出来るようになります♪
Welcart Basic テーマのカスタマイズ
さて、カスタマイズしていきます♪
イメージとしては、ヘッダーが寂しいので、ヘッダーに画像を追加して、下記のようなヘッドにしたいと思います。

header.phpを変更する前に!
子テーマを作成する時にお話ししたと思いますが、親テーマを修正した場合は、アップデートなどで、折角カスタマイズした内容がアップデートによって消されるかも知れません。
子テーマの作成方法は、以前書いていおりますので、こちらから参照願います。
ということで、 親テーマのheader.phpを子テーマのディレクトリにコピーします。
さらに、imagesのフォルダーを作成し、その中に、サイトバナーの画像を入れておきます。

親テーマと子テーマのheader.phpについて
さて、親テーマと子テーマの両方に同じ header.php 存在します。
では、どのように動くのでしょうか?
実際にデバッグして見れば、直ぐに解ります。
まず、両方にプレイクを設定します。
そしてブラウザにて、リドロー(F5)!
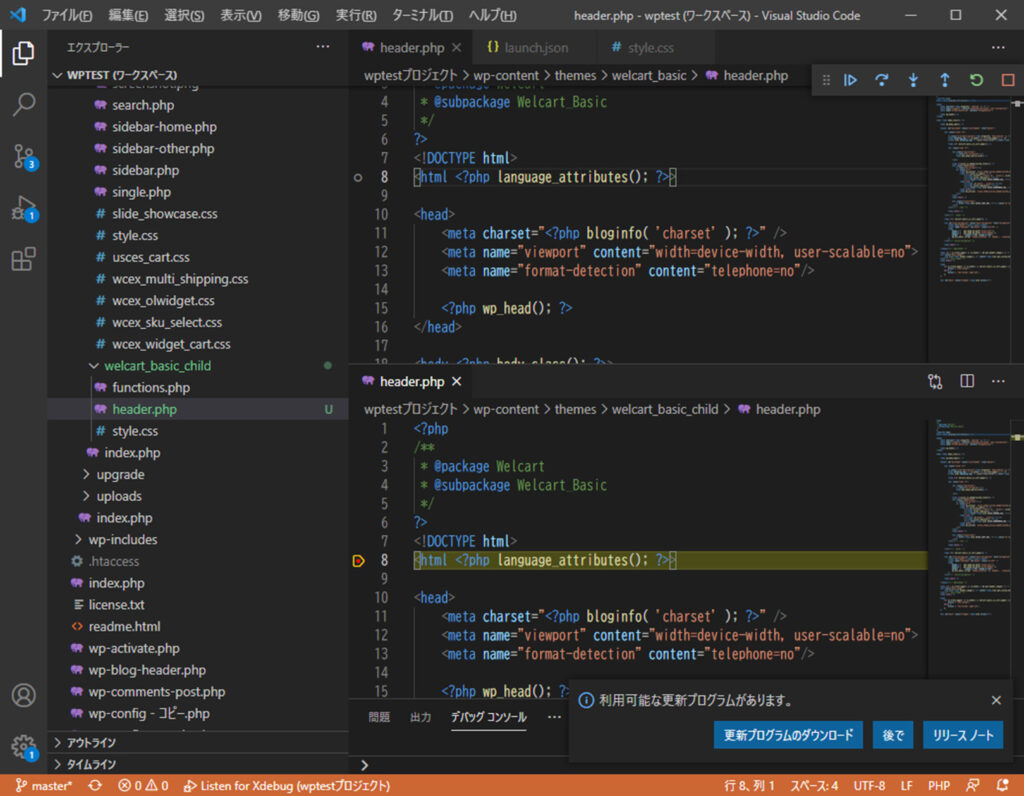
こちらが結果になります。
(上が親テーマの header.php 。下が子テーマの header.php。 )

そうです。親テーマの header.php は、一切、動くことが無くなります。
これは、覚えていて下さいね♪
ヘッダー画像作成は!
ちょっと、話は変わりますが、ヘッダー画像の作成は、イラストレータやフォトショップを使っていません!
簡単な画像であれば、「Canva」というソフトを使用しています。
無料で使えて、パソコンやスマホでも使えます。
下記から登録すれば、お互いにポイントが付与されますので、ポイントが貯まれば、有料の画像なども使用する事が出来ます。
使用してみたい方は、こちらから登録して見て下さい。
Canvaは、こちらから!(https://www.canva.com/join/2113038)
使い方については、こちらになります。
子テーマのカスタマイズ( header.php )
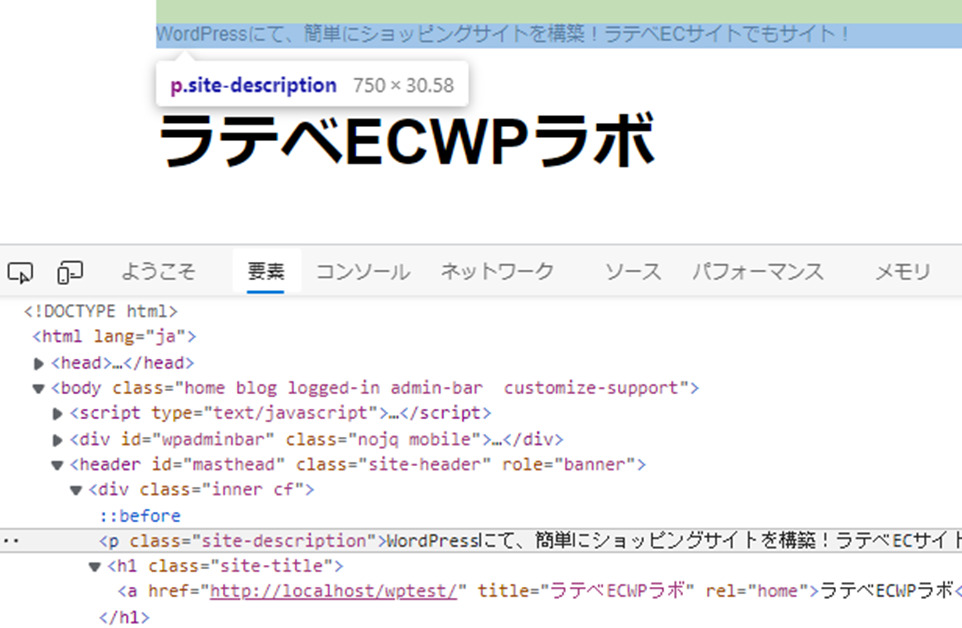
ブラウザを使って、画像の挿入場所を把握します。
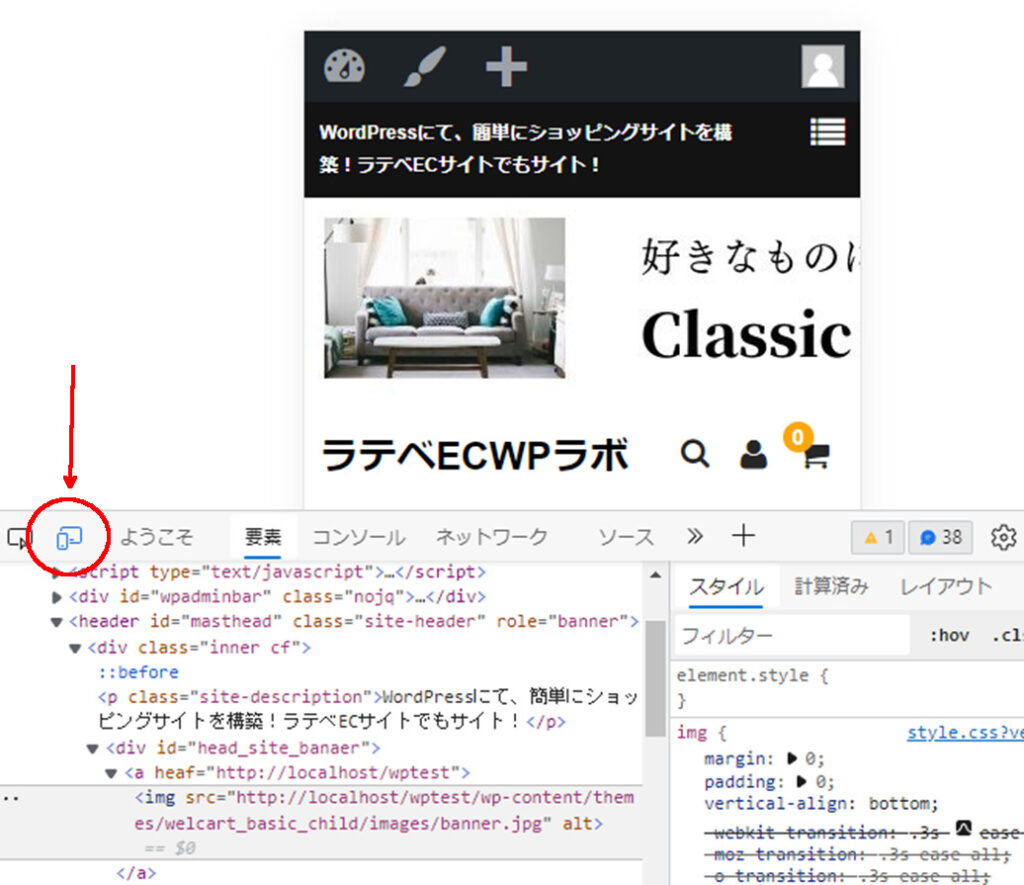
ブラウザの開発モード(デベロッパーモード)を使って、画像の挿入場所を把握します。
(ブラウザの開発モード(デベロッパーモード) が解らない方は、記事にしていますので、こちらを参照願います。)

上を見る限りでは、下記がベターと感じます。
- class=”site-description”の下
- h1タグの上(class=”site-title”)
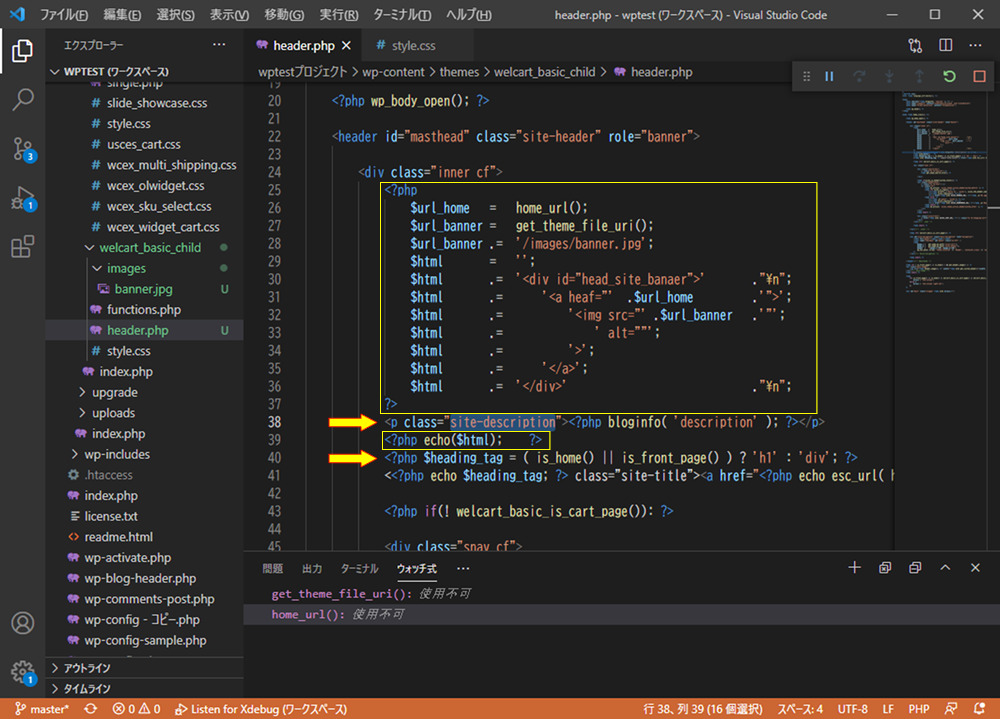
上記をVSCodeを使って、場所を見つけます。
VSCodeを使って場所を特定するのは、凄く簡単でした。
site-descriptionがクラスで指定していましたので、すぐわかります。

黄色矢印の間に入れればいいということです。
黄色枠のロジックは、カスタマイズロジックになります。(もう、追加しちゃいました(笑))
これで、カスタマイズは完了になります。
内容の確認
勿論テストは必要になります。

問題ありませんね♪
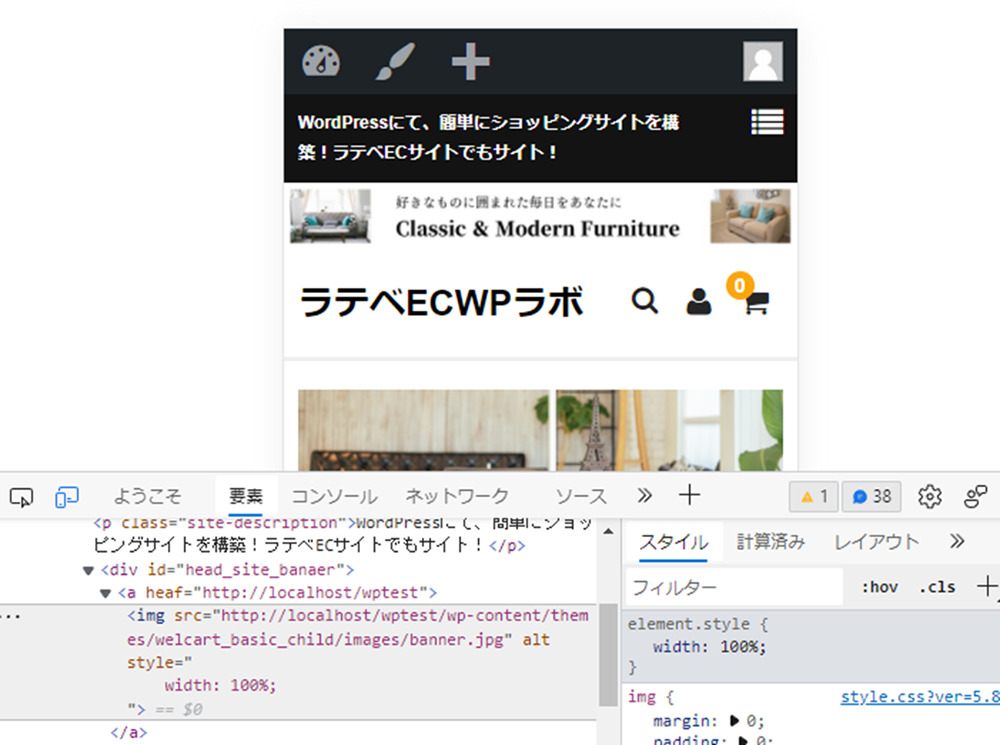
スマホモードでも確認

マル部分をONにすることで、スマホモードでのイメージ表示が出来ます。もう一度押すとOFFとなり、パソコンモードになります。
ヘッダーの画像が縮小されていませんね!。まぁそんなもんです(笑)
引続き、開発モードを使って、画像の縮小が出来るようにCSSを追加します。

イメージタグについて幅100%を指定して、上位タグのいっぱいで表示しなさいにしました。
これで、可変的な幅になります。
勿論、パソコン側の表示も確認しましたので、これでOKです。
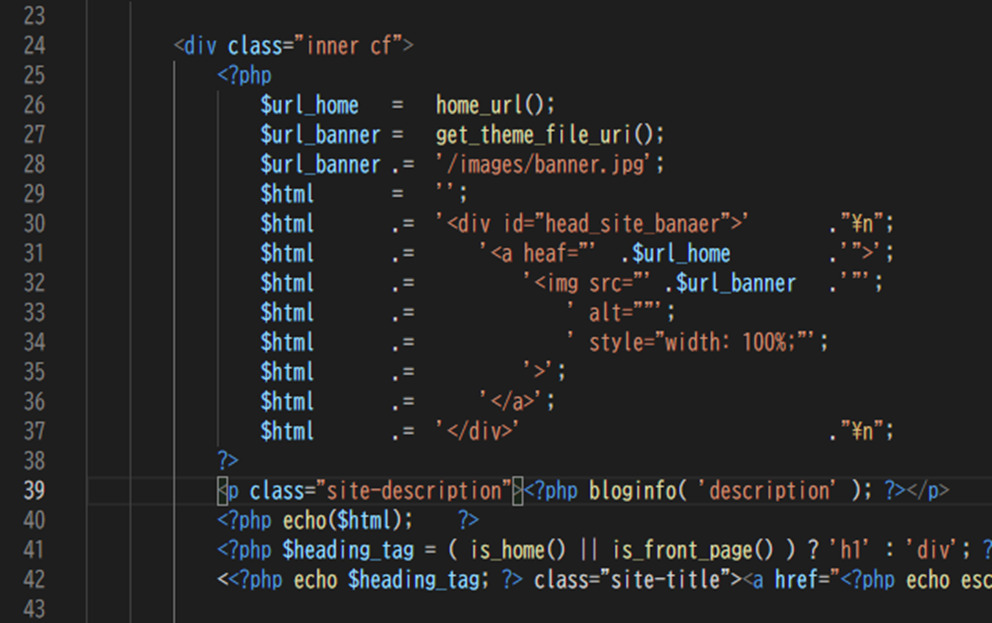
最終的なカスタマイズは!
最終的には、下記のようなプログラムになりました。

style.cssで変更も考えましたが、このくらいであれば、インラインCSSでいいかと思い、1行追加しております。
コードの説明
<?php
$url_home = home_url();
$url_banner = get_theme_file_uri();
$url_banner .= '/images/banner.jpg';
$html = '';
$html .= '<div id="head_site_banaer">' ."\n";
$html .= '<a heaf="' .$url_home .'">';
$html .= '<img src="' .$url_banner .'"';
$html .= ' alt=""';
$html .= ' style="width: 100%;"';
$html .= '>';
$html .= '</a>';
$html .= '</div>' ."\n";
?>
<p class="site-description"><?php bloginfo( 'description' ); ?></p>
<?php echo($html); ?>
コードの説明いりますよね!
- home_url()
- トップ画面のURLを返します。WordPressの関数になります。
- get_theme_file_uri()
- テーマのURLを返します。WordPressの関数になります。
- $url_bannerは、バナーのURKを作成しています。
- $htmlにhtmlタグを追加しながら、HTMLを作成しています。
- 最後にecho($html)にて、htmlの内容を出力しています。
簡単ですよね♪
まとめ
これで、PHPの編集なども出来る環境が揃いましたので、カスタマイズがいろいろ出来るようになります。
今回のカスタマイズでは、ヘッダーにイメージを固定で追加しましたが、私が作成した、ECサイトの子テーマでは、動的に画像を変えるようにしています。
(テーマのカスタマイズ設定にて)

上記もどこかで説明が出来ればと思っています。
必ず、バックバックを取りながら行っていただくようにお願いします。
| 設定名(メニュー名) | 設定完了 |
|---|---|
| ECサイト概要 | レ |
| インスール | レ |
| (システム設定 ) | レ |
| ( 基本設定 ) | レ |
| ( 配送設定 ) | レ |
| (投稿 ➡ カテゴリ) | レ |
| (新規商品追加) | レ |
| キャンペーンの設定 | レ |
| (営業日設定) | レ |
| (基本設定)・ショップ設定 | レ |
| (メール設定) | レ |
| (外観 ➡ テーマ) | レ |
| (外観 ➡ ウィジェット) | レ |
| 子テーマの作成「カスタマイズ準備」 | レ |
| 始めてのカスタマイズ | レ |
| CSSカスタマイズの勘所 | レ |
| 運用編(購入~会員登録) | レ |
| 運用編(会員登録後~商品購入) | レ |
| 始めてのPHPでのカスタマイズ |
なるべく、解りやすく明記していきたいと思っていますが、解りにくく思われた方は、ご了承願います。
又、あくまで私的なことも多くなってくるかと思われますので、そちらもご了承願います。
さらに、間違っていることもありますので、修正等は、申し訳ございませんが、自己責任でお願い申し上げます。
頑張って、これからも書いていきたいと思っていますので、どうぞよろしくお願いいたします。
最後までお読みくださいまして、ありがとうございます。
もし参考になったら、広告を1回でいいので、クリックして下さい♪