投稿日:2021年10月1日
更新日:2021年10月4日
ECサイト(通販サイト)WelCartの商品登録の登録方法について
前回までの設定で、商品登録の準備が出来ました。
前回までを見ていない方は、下記のリンクにて参照が出来ますので、ご覧下さい。

早々と商品を登録して、お店を開きたいと思いますが、実はまだどうしてもやっておくべきことがあります。
でも、今回の記事で商品を初めて登録しますので、安心して下さい。
皆様方の参考に出来たら、嬉しく思います♪
もし参考になったら、広告を1回でいいので、クリックして下さい♪
商品登録の前準備手順

さて、商品を登録する前に、後1つだけ最低限確認、又は、設定して必要があります。
それは、「カテゴリ」になります。
WordPressにてブログを作っている方は、すぐに解ると思いますが、解らない人の為に、あえて明記します。
「カテゴリ」とは、記事の分類になります。
だた、ここで、注意が必要になってきます。
投稿記事(ブログ)と商品の分類が同じカテゴリで管理されています。
又、商品用のカテゴリが自動で登録されていますが、消したらサイトが動かなくなるカテゴリも存在します。
上記に注意しながら、商品登録前に「カテゴリ」の登録をお勧めします。
商品カテゴリ(投稿カテゴリ)の登録
今までは、全てWelCartのWelcart Basicのメニューから設定していましたが、「カテゴリ」はブログ投稿のカテゴリを同じカテゴリを使用していますので、メニューは以下になります。
(投稿 ➡ カテゴリ)

商品カテゴリ(投稿カテゴリ)は、自動で上記のような設定になっていると思います。
ここで推奨するのは、初期のカテゴリは、決してつつかなのがベストと思っています。
勿論スラッグ自体も変えないのがベストです。
これを基本として、残りの注意点を明記します。
商品カテゴリの注意点について
商品
このカテゴリは、消したらサイト自体が動かなくなる可能性があります。
勿論、スラッグ(item)を変更しても同様になると思います。
2階層目のカテゴリ(お勧め商品、商品ジャンル、新商品)
こちらは、テーマによって変わってはきますが、商品(item)直下のカテゴリとかで指定されている可能性がありますなので、商品カテゴリ内から変えない方がベターとなります。
(出来れば階層も同様となります)
では、どのようにして登録するかということになりますが、あくまで私的ですが、商品ジャンル内に商品分類を入れるのがベストと思います。
逆に投稿用のカテゴリは、商品(item)カテゴリ配下にしないということが大事になってきます。
ここが大事になりますが、商品用のカテゴリと投稿用のカテゴリをあくまで分けて管理することがベストと考えます。
例えば、投稿用の記事について、お勧め商品のカテゴリを選んだとします。
そうすると、トップページで、表示されてしまうのです。

カテゴリ登録の推奨は!
あくまで私的にはなりますが、下記のような登録がベストではないかと考えています。
(青字が追加したカテゴリになります。)
| 名前 | 親 | スラッグ |
|---|---|---|
| 商品 | なし | item |
| お勧め商品 | 商品 | itemreco |
| 商品ジャンル | 商品 | itemgenre |
| ソファー | 商品ジャンル | sofa |
| チェア | 商品ジャンル | chair |
| テーブル | 商品ジャンル | table |
| ベッド | 商品ジャンル | bed |
| 新商品 | 商品 | itemnew |
| 投稿用 | なし | single_post |
| 店長インプレ | 投稿用 | single_inpre |
| ソファー | 投稿用 | single_sofa |
上記のイメージにて、自サイトのカテゴリを決めて下さい。
最後にWrdoPressの設定を変更します。
ここまで設定しましたので、せっかくなので、WordPressの設定を変更しておきます。
(設定 ➡ 投稿設定)
投稿用カテゴリーの初期設定
投稿設定が「未分類」になっていると思いますので、そちらの初期値を変更しておきます。
そうすることによって、投稿時(ブログ、又は、商品登録)に、初期値としてカテゴリ分類が設定されます。
上の例になりますと、
ブログの投稿が多い場合は、「店長インプレ」を選択。
商品登録が多い場合は、「新商品」を選択。
上記に設定しておけば、問題ないと思います。
始めての商品登録

お待たせいたしました。やっと初めての商品の登録となります。
商品の登録は、下記になります。
(Welcart Shop ➡ 新規商品の追加)
商品登録イメージご覧下さい。
こちらが仮想的に登録した商品の登録画面になります。
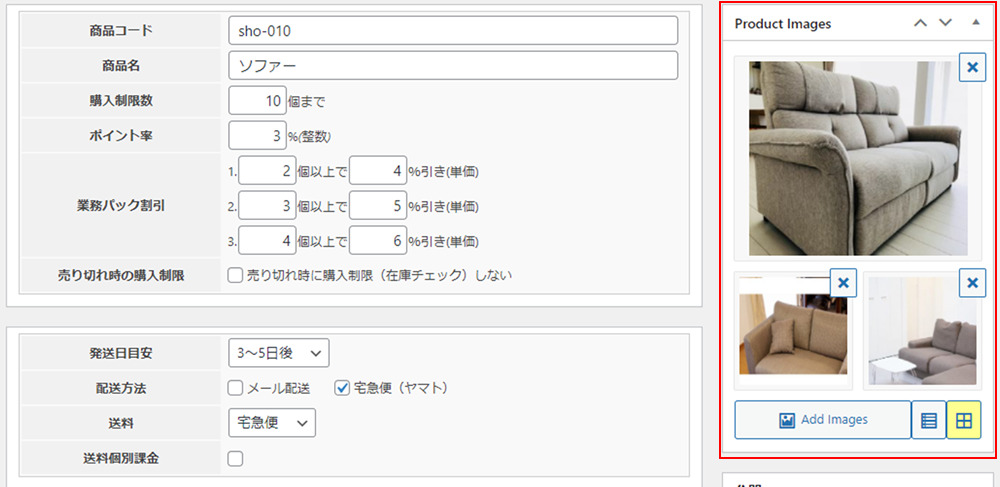
代表商品情報

こちらは、代表商品情報になります。
実際の価格などの情報入力はありません。
細かくは、後で説明致します。
右の赤枠が、商品イメージになります。
一番上にあるのが、商品の代表イメージになります。
これは、商品一覧などに使用されますので、必ず代表の写真を一番上にすることが必要です。
ここで、商品画像がアップ出来ないという方は、プラグインのインストールが抜けていると思います。
下記に説明インストールした投稿があるので、こちらから参照願います。
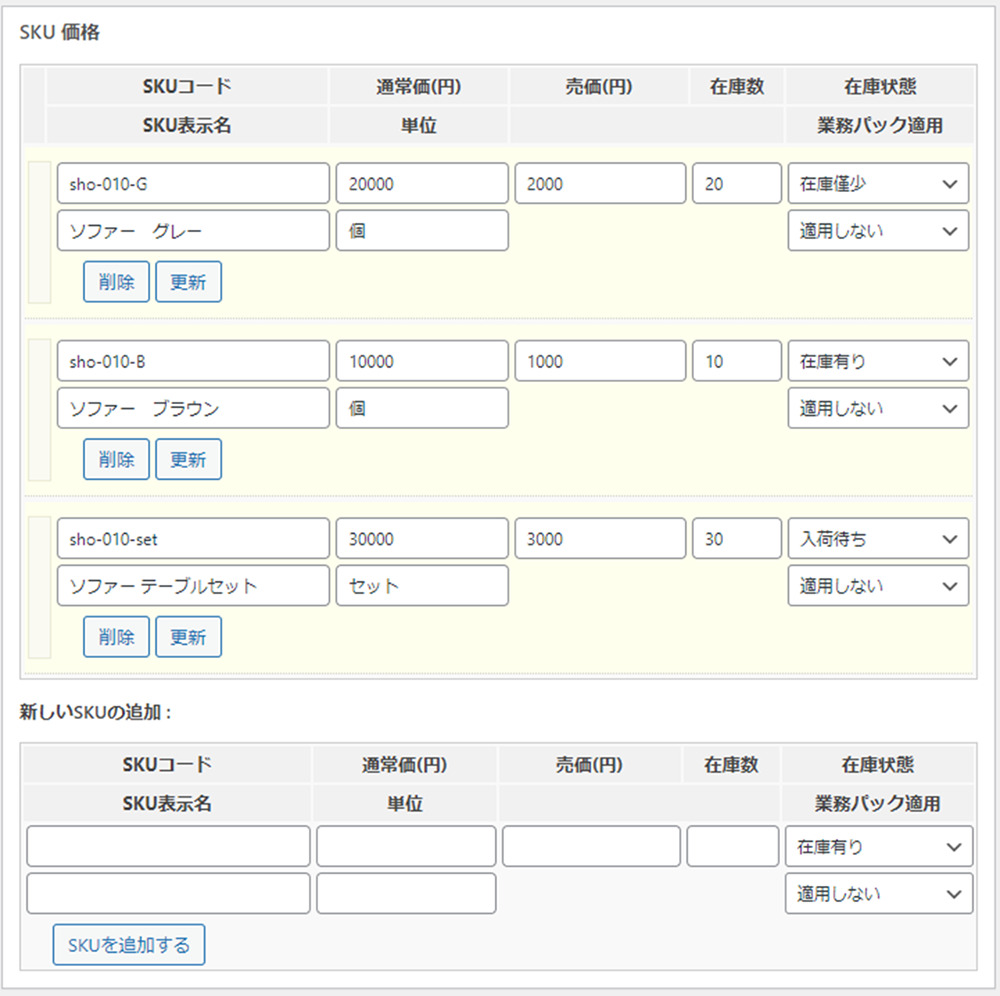
商品詳細(SKU)

こちらが商品の詳細情報になります。
商品の詳細は、基本的には、在庫管理単位となります。
在庫管理をしない場合は、発注単位別(Sサイズ、Lサイズなど)を考えていいと思います)
実際のカートに入る情報はこちらの情報になります。
画像を見て頂ければ解ると思いますが、代表商品と商品詳細は、1:Nの関係となります。
イメージで言いますと、代表商品(ソファー)があって、
そのカラー別の商品詳細情報があるという意味です。
(例題的に、セット商品も入れています。)
実際に登録すれば、直ぐに解ると思いますが、もう少し他のエリアの説明致します。
商品詳細ページ

こちらが商品詳細ページの入力になります。
なんか商品詳細と商品詳細ページと言い方は紛らわしいですね(笑)
商品詳細は、商品詳細情報(SKU)なので、このままとし、
商品詳細ページは、投稿エリア(又は、商品説明)と思っていいと思います。
投稿エリア なので、そうです!WordPressのブログ投稿と一緒になります。
この3点(イメージを入れれば4点)+カテゴリのエリアが、商品登録の基本になります。
(カテゴリについては、解ると思いますので、説明を省略します)
まとめと記載出来なかった事
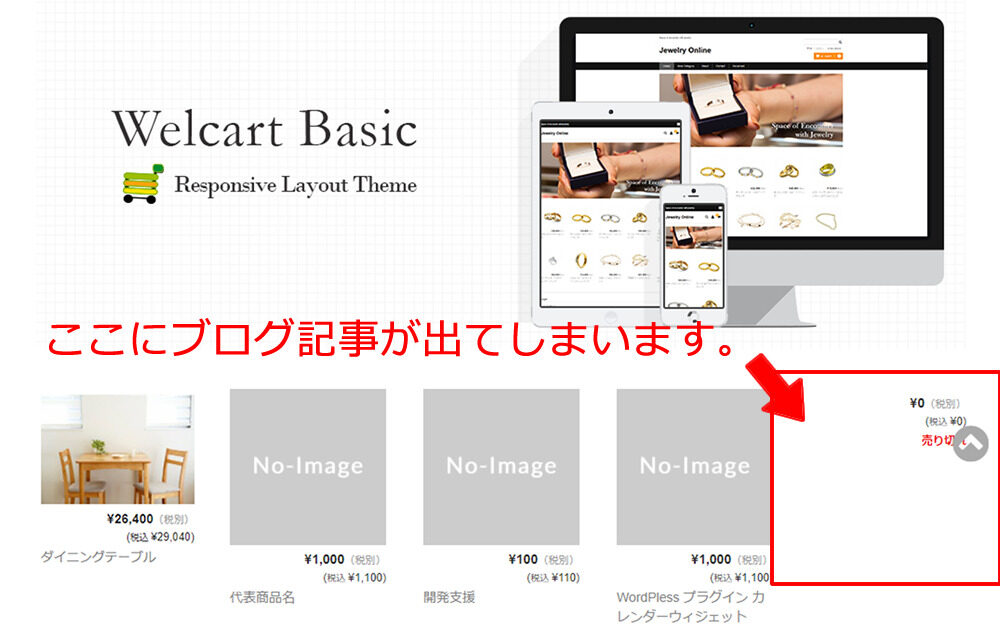
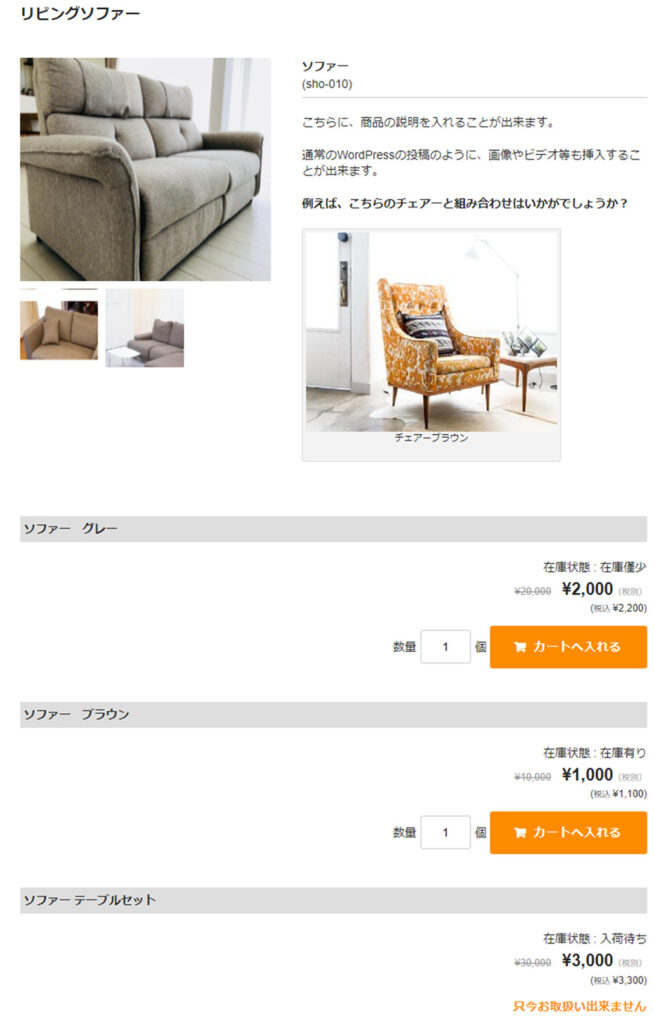
まずは、上記を登録することで、下記みたいにフロントに商品ページ表示されることになります。
(これで、イメージをつかんで下さい)
(まだ、CSS(カスタマイズ)をしていないので、デフォルトでの画面になります)

このフロントイメージを見て頂ければ、なんとなく解るのではないかと思っています。
もっと、細かく説明をしたいと思ったのですが、あまり細かすぎてもかえって解りにくいと思いましたので、最低限の記載に留めています。
ちょっとだけここで言っておきたいこと!
代表商品と商品詳細が1つしかない場合(例えばカラー別に価格が変わらない場合)は、
代表商品コードと商品詳細のSKUコードは、同一で構いません。
(というより同一にすべきと思います)
後は、ポイントや業務パックなどは、ここで説明するとややこしくなるので、又、別ページにて詳しく説明したいと思います。
あっ!
Welcart Shop 基本設定の表示モードを「メンテナンス中」にしていても、WordPress管理者は、ログインしていたら、フロントの詳細情報を見ることが出来るので、表示モードを変更しなくてもOKとなります。
まとめ
これで、やっと商品登録が出来たと思います。
おめでとうございます♪
もう、この状態から、ECサイトを通常営業に切り替えることも可能です。
もう少し、きちんと設定したい方は、商品登録時の細かなことを投稿する予定になりますので、そちらを見て通常営業に切り替えて下さい。
たぶんですが、下記を予定しています。
- 商品登録の細かな設定。
- その他、設定しておけばいいこと!
- 初めてのデザイン変更(設定だけで!)
- テーマ設定の変更
- メールの設定
- その他
あっ!
今までの投稿にも記載すべきだった^^;
必ず、バックバックを取りながら行っていただくようにお願いします。
今まで行った設定は、以下になると思います。
次回は、今回の続きで、商品登録時の細かな所を記載出来ればと思っています♪
(でも、横道にそれないと、説明しにくい部分があるかもです^^;)
もし参考になったら、広告を1回でいいので、クリックして下さいね♪