投稿日:2021年3月7日
更新日:2021年3月9日
カスタムコントロールの作り方
前回、カスタムコントロールの利便性は、簡単に明記しました。
前回の内容は、こちらから参照願います。
なぜか、突然VB.Net!カスタムコントロールとは!
今回は、作り方を明記したいと思います。
皆さんそれぞれ違うと思いますので、私の方法で説明させていただきますので、ご了承願います。

では、いきなり実践です!
カスタムコントロールとは?
プロジェクトの作り方は、皆さん解ると思いますので、これは省略します。
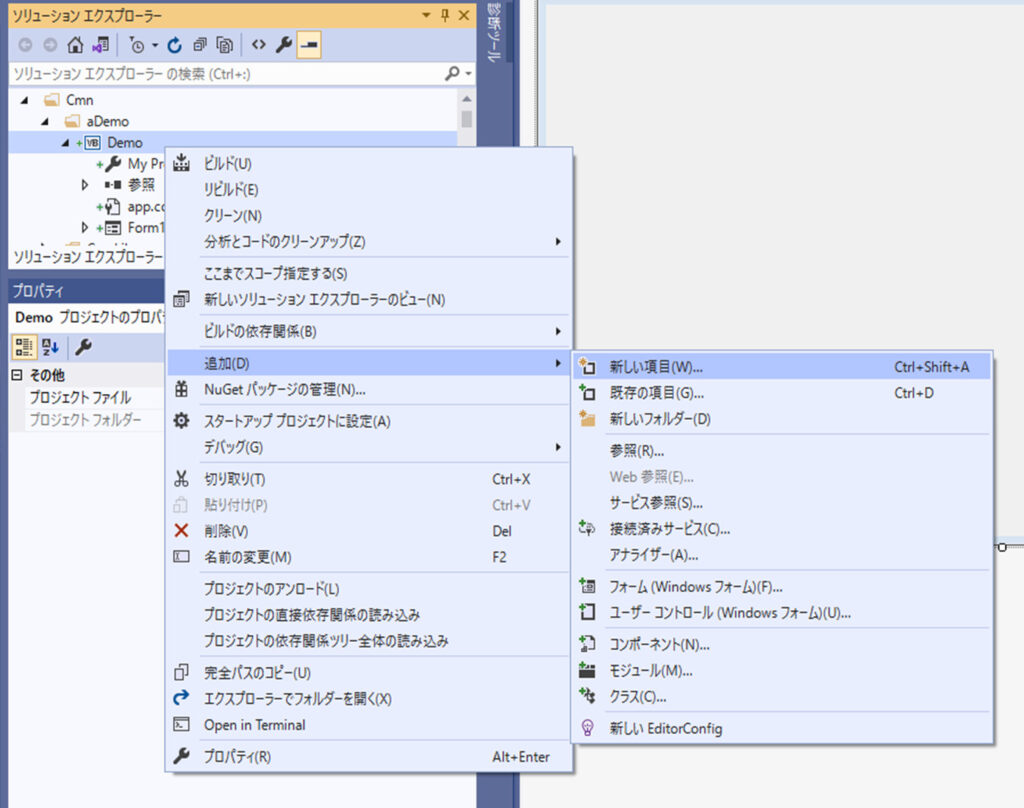
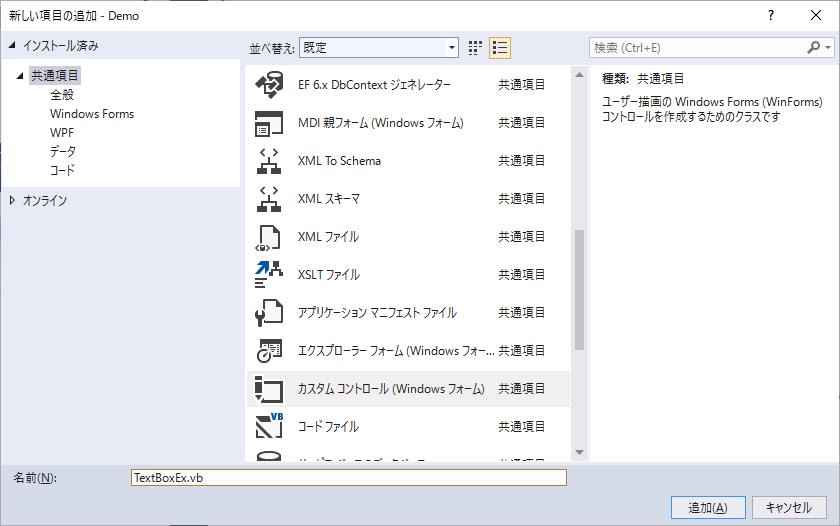
ソリューションエクスプローラから、新しい項目を追加します。

カスタムコントロールを選んで追加を押します。
名前は、とりあえず、『TextBoxEx』としました。

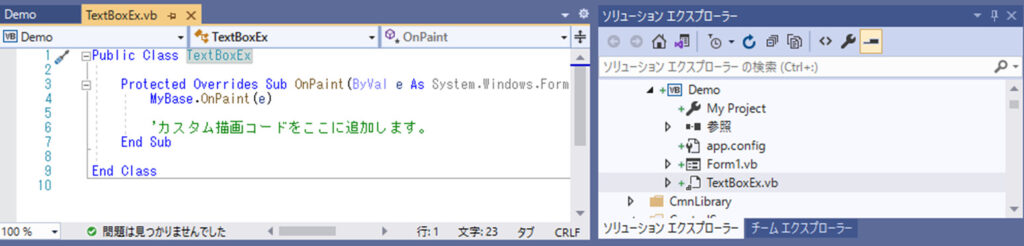
出来たのがこちらになります。

ここが重要です。
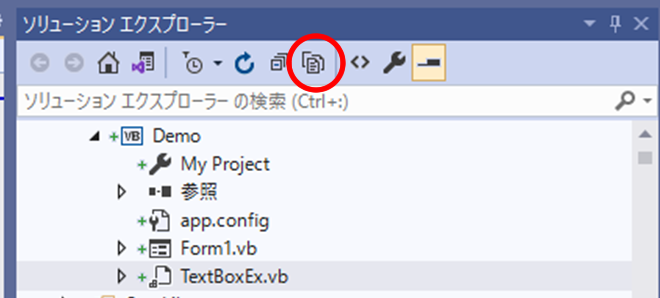
ソリューションエクスプローラについて、全てを表示に切り替えます。
ここのボタンになります。

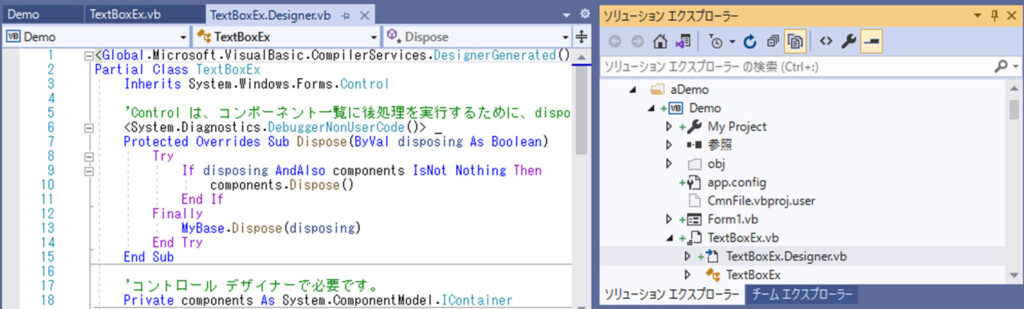
そうすると、全てのファイルを表示すると、Designer.vbが見えていますので、こちらを開きます。

下記の部分を変更します。
Inherits System.Windows.Forms.Control
↓↓↓
Inherits System.Windows.Forms.TextBox
何を意味しているかと言いますと!
コントロールから継承したクラスをTextBoxからの継承に変更したということになります。
これで、基本的には、TextBoxのカスタムコントロールが出来ています。
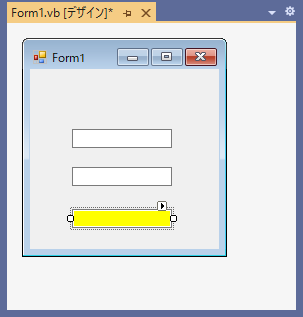
ビルドをかけて、フォームに配置してみます。
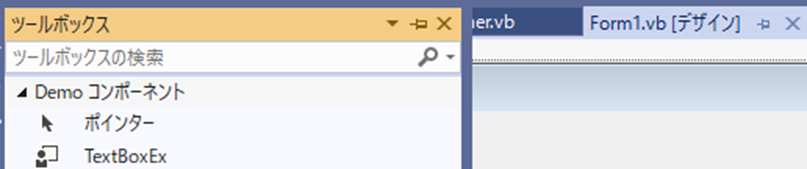
フォーム(画面)を開いて、ツールボックスにカスタムコントロールが見えているはずなので、そちらを配置ます。

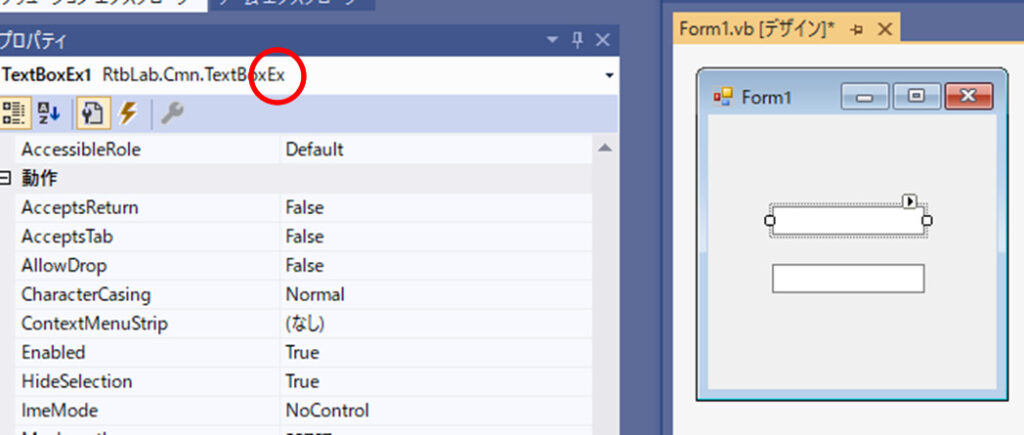
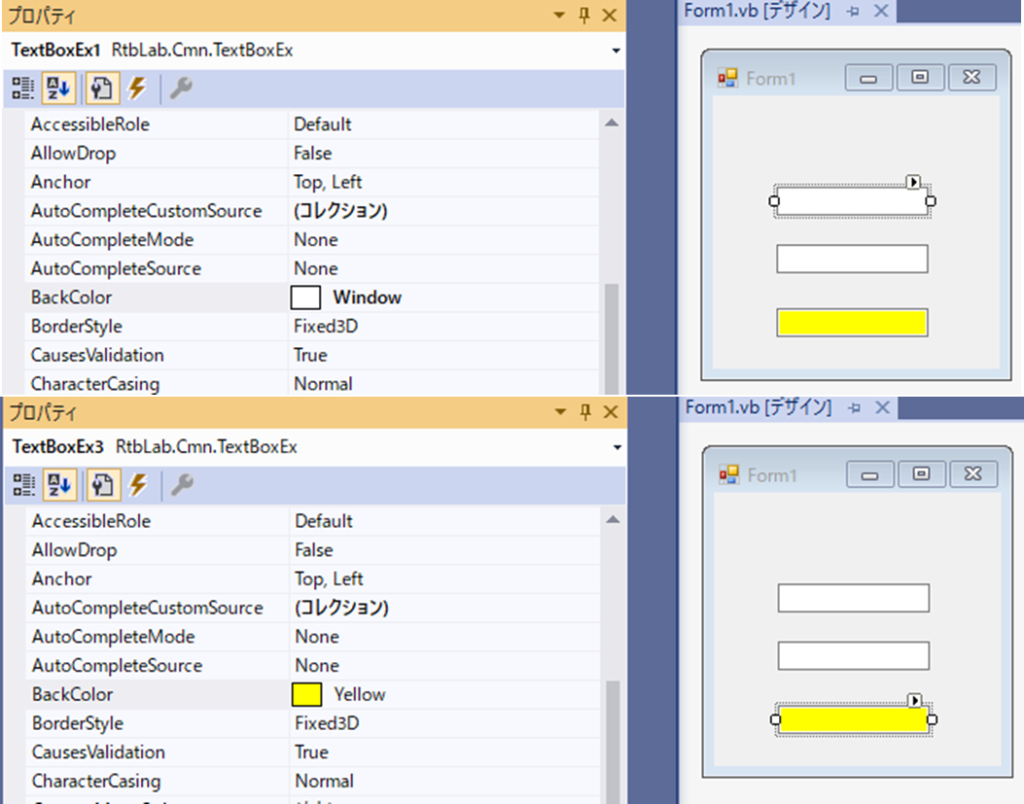
配置したカスタムコントロールのプロパティーを見てみると、Exが付いていることが解ると思います。

これで、カスタムコントロールは、テキストボックスと同じ動きをします。
ここから、独自のプロパティーやメソッドを追加していくことになります。
プロパティーの追加
始めから書かれているロジックは使わないので削除します。
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
MyBase.OnPaint(e)
'カスタム描画コードをここに追加します。
End Subここからは、超重要です。
Public Class TextBoxExの下に、
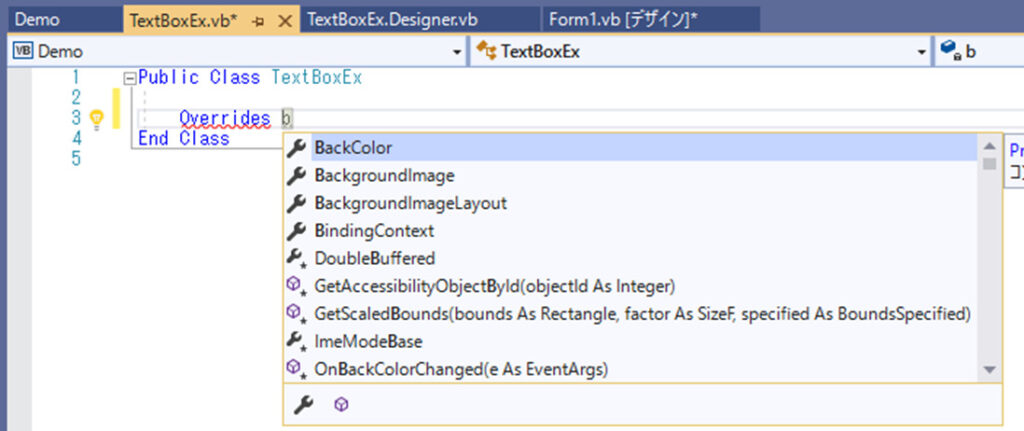
『Overrides』と明記し、スペースを押します。
そうすると!
候補が出てきます!
『B』を押して、『BackColor』を選択します。

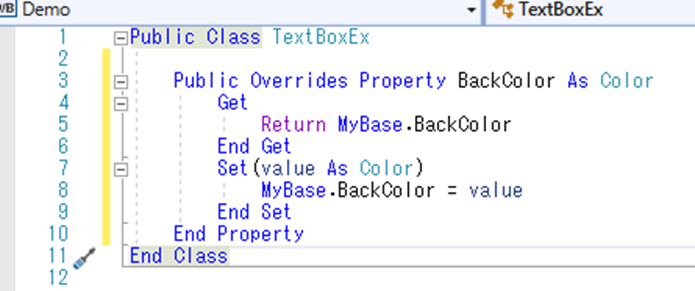
そうすると!勝手にプロパティーのロジックを書いてくれます。

意味は、TextBoxのプロパティーである、BackColorプロパティーを継承したということです!
もう一つ、追加して下さい。
Public Class TextBoxExの下に、
『Sub New』と明記し、エンターを押します。
そうすると!
これも、ロジックが自動生成されます。
さて、プロパティーを変更してみましょう!
下記のように、プログラムを変更して下さい。
Imports System.ComponentModel
Public Class TextBoxEx
Sub New()
' この呼び出しはデザイナーで必要です。
InitializeComponent()
' InitializeComponent() 呼び出しの後で初期化を追加します。
BackColor = Color.Yellow
End Sub
''' <summary>コンポーネントの背景色</summary>
<DefaultValue(GetType(Color), "Yellow")>
Public Overrides Property BackColor As Color
Get
Return MyBase.BackColor
End Get
Set(value As Color)
MyBase.BackColor = value
End Set
End Property
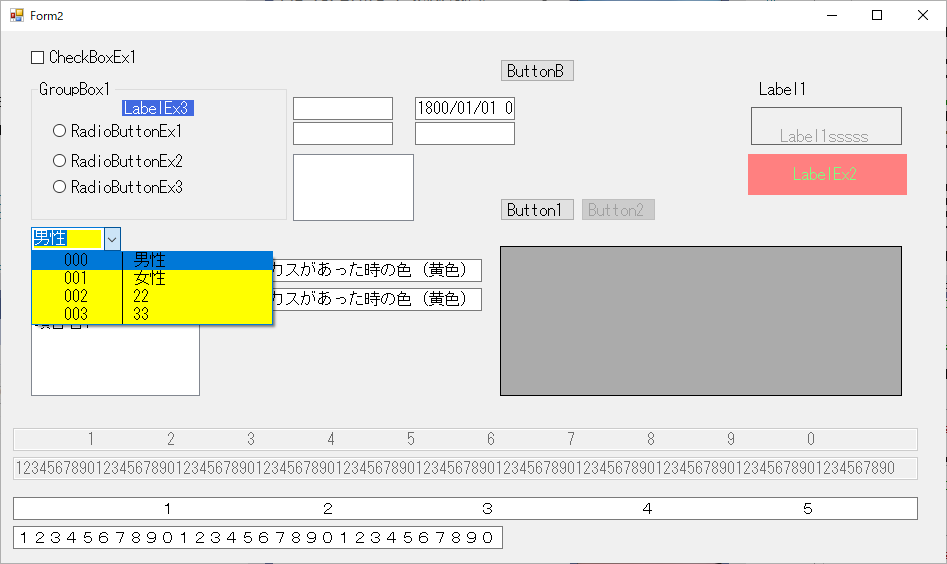
End Class詳しくは、後で説明しますが、このように変更して、ビルドを行って、さらにフォームにテキストボックスを追加して見て下さい。
初期値を変更したテキストボックスの出来上がりになります。

こちらが基本になります!
後は、ロジックを簡単に説明します
Sub New()はわかりますよね!
コンストラクタになりますので、最初に一回自動で呼ばれます。
その時に!BackColor = Color.Yellowで、黄色に初期化しています。
下記は、ロジック用のコメントになります。
''' <summary>コンポーネントの背景色</summary>下記は、プロパティーの初期値を設定しています。
<DefaultValue(GetType(Color), "Yellow")>今回は、詳しく説明しませんが、
プロパティーの初期値とSub Newでしたいしたものは、異なります。
簡単には、初期値と初期化の違いになります。
さて、最後に、プロパティを見てみます。
BackColorのプロパティー表示がボールド表示になっているのがわかりますか?

初期値が変わったので、上の背景色は、ボールド表示になっています。
上のBackColorのプロパティーで、右クリックを行えば、リセットが出来ます。
(リセットしたら、黄色になるはずです)
これが、カスタムコントロールになります。
まだ、実用的ではありませんが^^;
長くなったので、次回ですね!
残っている懸案
| 分類 | 懸案 | 結論 | 完了 |
|---|---|---|---|
| java | throws ServletException, IOException | throwsは、解っているので、完了にします♪ | OK |
今回のまとめ
カスタムココントロールの作成方法が解っていただければいいのですが^^;
次回は、このカスタムコントロールを使って、実用的なものを作成したいと思います。