投稿日:2021年3月11日
更新日:2021年3月9日
DataGridViewカスタムコントロールの機能アップの内容
前回、カスタムコントロール(DataGlidView)のテストフォームの配置まで行いました。但し、機能アップなどの変更はまだ行っていません。
前回の内容は、こちらから参照願います。
カスタムコントロールの作り方(初級編)①(カスタムDataGridView編)
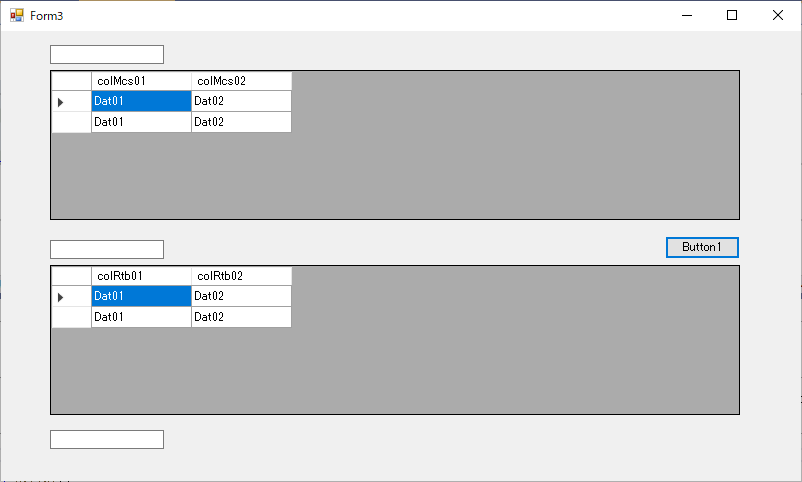
前回の作成終了までは、ここまでとなります。

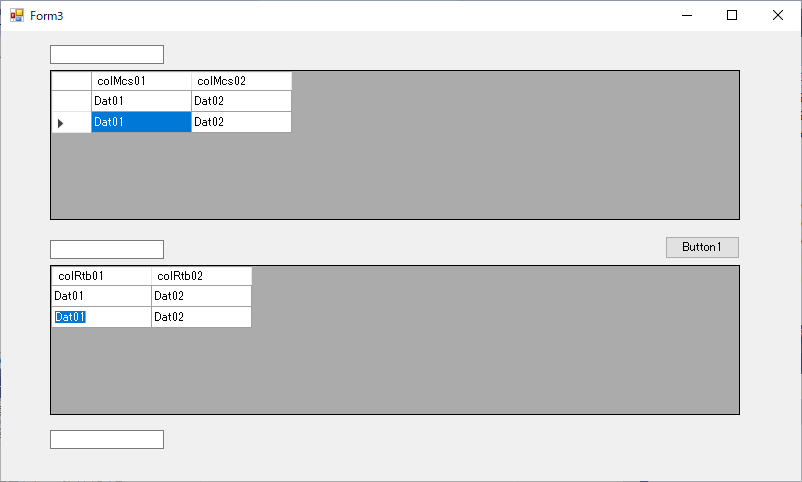
上が、標準のDataGlidViewで、下がカスタムDataGlidViewになります。
標準のDataGlidVirwでは、下記が初期値になっています。
| 行のヘッド | 表示 |
| セルの編集方法 | キー入力、又は、F2で編集開始 |
私の場合、上記プロパティは、カスタムコントロールでない場合は、いつも変更しております。
(お客様で、カスタムコントロールを使用していない場合もあるので)
ただ、その作業が、いつも馬鹿らしいと感じております。
なので、今回は、この2点いつて、初期値を変更したいと思っています。
プロパティは、変更が許されていないプロパティーもある。
具体的には、このような変えたいと思っています。
| 行のヘッド | 非表示 |
| セルの編集方法 | フォーカス時編集開始 |
プロパティの名前の取得方法は?
まずは、プロパティの名前を知れベなければいけません。
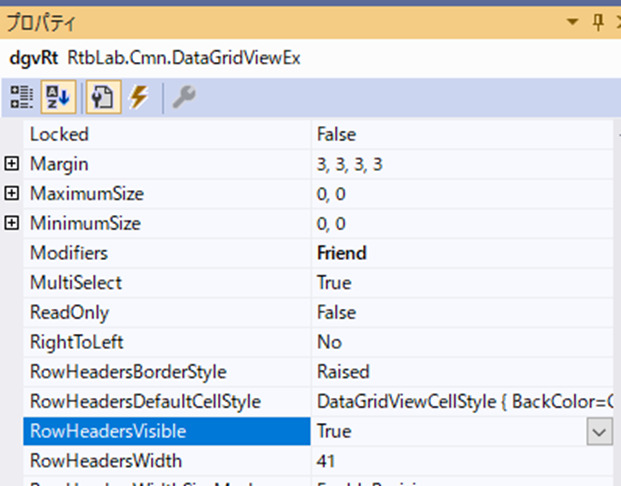
今回は、行ヘッドの表示のプロパティになるので、デザイナから、DataGlidView選択し、プロパティーを探します。

これで、プロパティ名は、解りました。
私は、日本人なので、英語を覚えるのが苦手です(笑)。
なので、一旦このプロパティーを『False』に変更して、デザイナーを開きます。
デザイナーの開き方が解らない人は、こちで説明していますので、参照願います。
デザイナーの開き方は、こちら(カスタムコントロールの作り方(初級)(TextBox編))
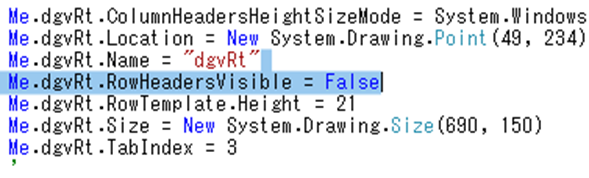
デザイナーを見ると、プロパティのロジックが表示されていますので、こちらをコピーしておきます。

さて、次は『Overrides』になりますね♪
『Overrides』を行ってみた場合、ない場合もある。
『カスタムコントロールの作り方(初級)(TextBox編)』では、『Overrides』を使って、BackColorプロパティーのロジックをほぼ自動で作成しました。
(その方法が解らない方は、こちらから)
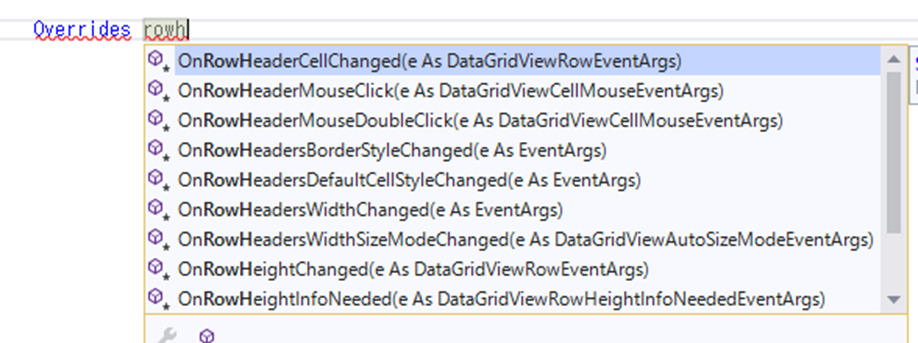
今回、『Overrides』を行ってみると!

ありませんね~^^;
仕方ないので、下記を追加します。
(この時、コピーしたRowHeadersVisibleを使っています)
<DefaultValue(False)>
Public Overloads Property RowHeadersVisible As Boolean
Get
Return MyBase.RowHeadersVisible
End Get
Set(value As Boolean)
MyBase.RowHeadersVisible = value
End Set
End Propertyこちらの説明は、下記になります。
| <DefaultValue(False)> | 初期値をFalse(表示しない)に変更 |
| Public Overloads Property | 既存のプロパティをOverloadsで変更 |
| MyBase.RowHeadersVisible | 既存のプロパティを変更したので、MyBaseを使って、継承元に返したり、参照したりの設定を行う。 |
最後に、プロパティの初期化を行います。
''' <summary>コンストラクタ</summary>
Public Sub New()
InitializeComponent()
RowHeadersVisible = False
End Subこれで、行のヘッドの初期値が変更されました。
このように、デザイナー等をうまく使えば、タイプミスもなくなって、簡単にロジックを作成することが可能となります。
セルの編集方法の変更(EditMode)
同様の方法を使って、編集方法の初期値の変更を行います。
追加部分は、こちらになります。
''' <summary>初期値変更 セルの編集開始</summary>
<DefaultValue(GetType(DataGridViewEditMode), "EditOnEnter")>
Public Overloads Property EditMode As DataGridViewEditMode
Get
Return MyBase.EditMode
End Get
Set(value As DataGridViewEditMode)
MyBase.EditMode = value
End Set
End Property- ”’ <summary>初期値変更 セルの編集開始</summary>
- これは、このコードを使う時(ロジックを書く時)のコメントになるので、書いた方がベターとなります。
- <DefaultValue(GetType(DataGridViewEditMode), “EditOnEnter”)>
- これは、型が違う時の初期値の書き方になります。
- 後は、コンストラクタ(Sub New)に初期値を追加です。
- EditMode = DataGridViewEditMode.EditOnEnter
最後は、大事なテストですね♪
作成したカスタムコントロール(DataGlidView)を動かしてテスト
動かしてみて解ると思いますが、きちんと初期値を変更したプロパティが動作していると思います。

EditModeは、セルにフォーカスを移動して、TABを使って、移動が解りやすくなります。
残っている懸案
| 分類 | 懸案 | 結論 | 完了 |
|---|---|---|---|
| - | 現在なし | - | - |
今回のまとめ
DataGlidViewにカスタムコントロールは、絶対にどこかでハマるのよね~(笑)
DataGlidViewについては、当面続くかと思います。