投稿日:2021年3月13日
更新日:2021年3月10日
DataGridViewカスタムコントロールの機能アップの内容
前回、機能アップとして、既存プロパティーの初期値を変えました。
これで、いちいち、プロパティーの設定を行わくて済むようになります。
前回の内容は、こちらから参照願います。
カスタムコントロール作り方②DataGridView編
前回の作成終了までは、ここまでとなります。

前回、何をやったかと言えば!下記を変更しています。
| 行のヘッド | 非表示に変更 |
| セルの編集方法 | フォーカス時に編集モードに変更 |
では、今回は何を行うかと言いますと、既存イベントを使って、セルにフォーカスが移った場合(あくまでセルの編集中)に、バックカラーと文字色を変えたいと思います。
前回の技術を取り入れれば、ほんの少しだけ難しいだけになりますので、
問題なく出来ると思います。
セル編集時のカラーは、たしかないはずです!
段落の見出しは、とりあえず、無視して進めていきます(笑)
まずは、プロパティーの追加です。
下記のコードを追加しました。
<Category("カスタム")> <Browsable(True)> <DefaultValue(GetType(Color), "Black")>
<Description("セル 編集時の文字カラーを設定出来ます。")>
Public Overridable Property CellEditForeColor() As Color = Color.Black
<Category("カスタム")> <Browsable(True)> <DefaultValue(GetType(Color), "Yellow")>
<Description("セル 編集時のバックカラーを設定出来ます。")>
Public Overridable Property CellEditBackColor() As Color = Color.Yellow前回まで見ていた人は、解ると思いますが、念の為に、簡単に説明を記載します。
(って、結構、今まで、記載していないのがあるではないかwww^^;)
| Category(“カスタム”) | これは、デザインでプロパティを表示した時の分類になります。 |
| Browsable(True) | これは、デザインでプロパティに表示するかどうかになります。 |
| DefaultValue | これは、前回説明していますで! (以降、前回までに説明しているものは、省略します) |
| Overridable | これは、説明がここではむずいので、後回しかな! |
Overridableについて!
簡単な説明になりますがwww^^;
私は、クラスを2つに継承して作ります。
例)
TextBoxを継承して、TextBoxBSを作成する。
次に、TextBoxBSを継承して、TextBoxExを作ります。
上記の場合、TextBoxExで、そのプロパティーをさらに継承するために、Overridableをしています。
(こんな説明であっているのかwww^^;)
ここで、段落見出しについて整理してみたいと思います。
たしか、DataGlidViewには、編集時のカラープロパティーはないと思えます。
基本は、下記になっていると思います。(うる覚えですがwww^^;)
(下位が指定された場合、下位が優先に適用される)
- DataGridView.DefaultCellStyle
- DataGridViewColumn.DefaultCellStyle
- DataGridView.RowsDefaultCellStyle
- DataGridView.AlternatingRowsDefaultCellStyle
- DataGridViewRow.DefaultCellStyle
- DataGridViewCell.Style(実行時)
- DataGridViewRow.DefaultCellStyle
- DataGridView.AlternatingRowsDefaultCellStyle
- DataGridView.RowsDefaultCellStyle
- DataGridViewColumn.DefaultCellStyle
今回関係があるのは、『DataGridView.DefaultCellStyle』になりますが、編集時は、このプロパディーは無視されます!
(仕様なんですけどね!)
なので、そこで指定(もしくは上の階層)で指定した『SelectionBackColor』などは、適用されません。
(『SelectionBackColor』は、選択しているセルの背景色です!)
文字で、説明しても解りませんよね(笑)
ということで、やって出来れば正ということで、
この続きを行います。(笑)
『Overrides』を使って、イベントを記載してきます!
『Overrides』を使って、追加したコードがこちらになります。
(ちょっと、長いかな~www^^;)
''' <summary>セル 編集前</summary>
Protected Overrides Sub OnCellBeginEdit(e As DataGridViewCellCancelEventArgs)
Dim row As DataGridViewRow = Rows(e.RowIndex)
Dim cell As DataGridViewCell = row.Cells(e.ColumnIndex)
setCellEditColor(cell, True)
MyBase.OnCellBeginEdit(e)
End Sub''' <summary>セル 編集終了後</summary>
Protected Overrides Sub OnCellEndEdit(e As DataGridViewCellEventArgs)
Dim row As DataGridViewRow = Rows(e.RowIndex)
Dim cell As DataGridViewCell = row.Cells(e.ColumnIndex)
setCellEditColor(cell, False)
MyBase.OnCellEndEdit(e)
End Sub
''' <summary>フォーカス時、又は、失踪時にセルの背景色の色を変えます。</summary>
''' <param name="cell">セル</param>
''' <param name="isEnter">True:Enter。False:Leave。</param>
Protected Overridable Sub setCellEditColor(ByVal cell As DataGridViewCell, ByVal isEnter As Boolean)
If (isEnter) Then
cell.Style.ForeColor = CellEditForeColor
cell.Style.BackColor = CellEditBackColor
Else
cell.Style.ForeColor = Color.Empty
cell.Style.BackColor = Color.Empty
End If
End Subwww^^;。これは、説明が大変なのかなぁ~(笑)!
| OnCellBeginEdit | イベントのセル 編集前 |
| OnCellEndEdit | イベントのセル 編集終了後 |
| setCellEditColor | 追加した、メソッド |
| cell.Style. | 後は、プロパティーにぶち込んでいます! |
説明が大変かと思いましたが、思ったより簡単でしたね!
(簡略しすぎたかなwww^^;)
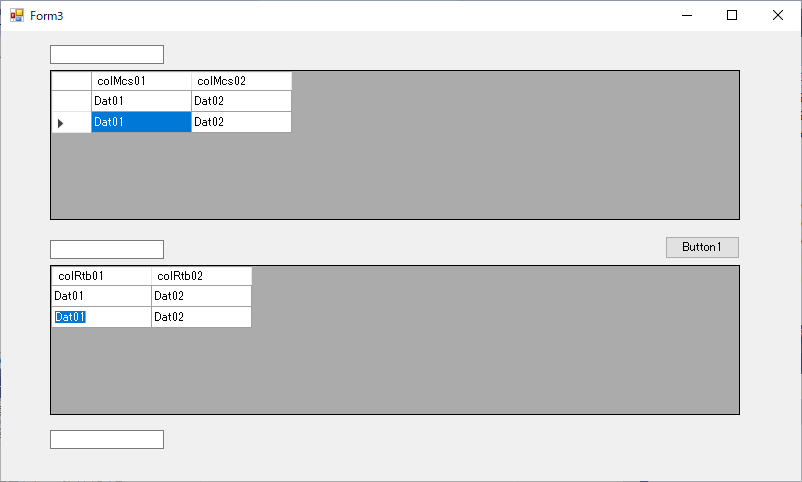
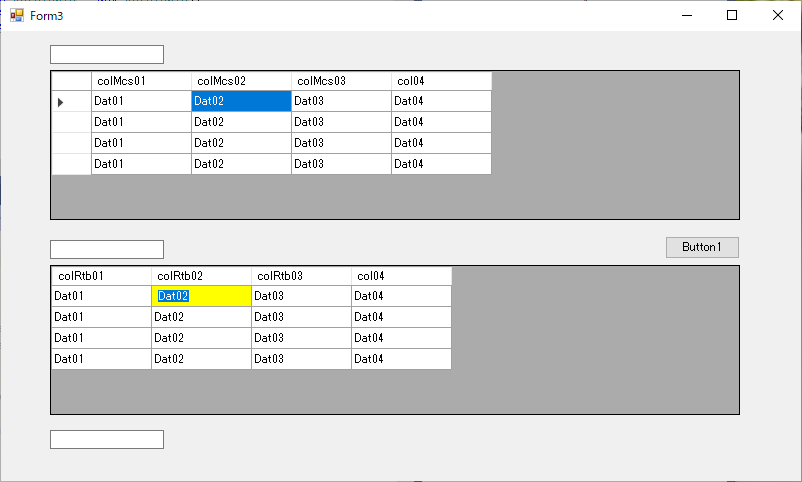
これを実行すると!
これを実行すると、編集中のセルの色が変わっていると思います。

あっ!
カラムとデータを少し追加しました。
こちらは、カスタムコントロール作り方①DataGridView編を参照願います。
もう一つ、バインド時、自動でカラムが追加できなくしましたwww^^;
『AutoGenerateColumns』の初期値をFalseに変更しました。
こちらは、前回の記事で解ると思います。(こちらから!)
残っている懸案
| 分類 | 懸案 | 結論 | 完了 |
|---|---|---|---|
| - | 現在なし | - | - |
今回のまとめ
次は、『Enter』時のセル、カーソル移動を出来ればと思っています。
DataGlidViewは、やはり大変ですwww^^;
DataGlidViewについては、当面続くかと思います。